Simple 2D product template setup in Shopify
This article refers to Smart Customizer Web to Print App Version 2 (current Shopify version) Explore the Version 1 article here
About 2D product templates
- Product templates can be either 2D or 3D. A 2D option is ideal when you only have an image of your product.
- These templates load quickly since the images are not excessively large, allowing customers to view them faster.
- You can use AI to generate product images. When creating images, ensure the description aligns with our model image requirements.
- When you create a template in SC Admin, it also creates a product in Shopify. If you already have a Shopify product and want to add customization to it, check this article.
Before we get started
Before you begin, make sure you have your product’s Model Image ready. This image is essential for the technical customization setup.
Image requirements:
- For a realistic print appearance, the product in the image should be positioned facing directly forward in either a front, side, back, or top view.
- The background color should be white.
- Recommended image size: 2000 x 2000 px, while the minimum size can be 600 x 600 px.
- Accepted file formats: .jpg or .png.

Additionally, prepare all other necessary product details, including the title, description, real-world scale dimensions, and print size.
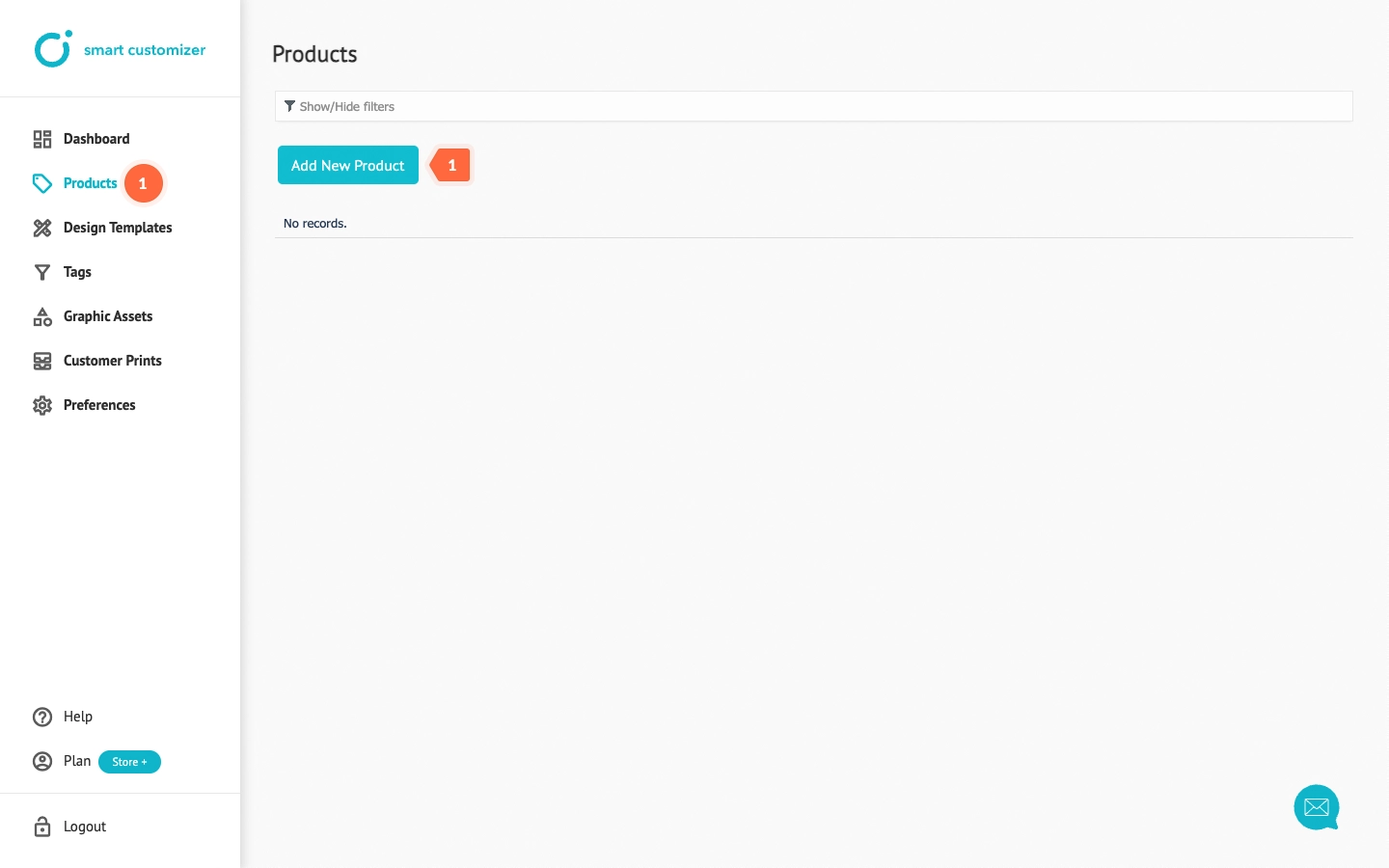
Adding new product
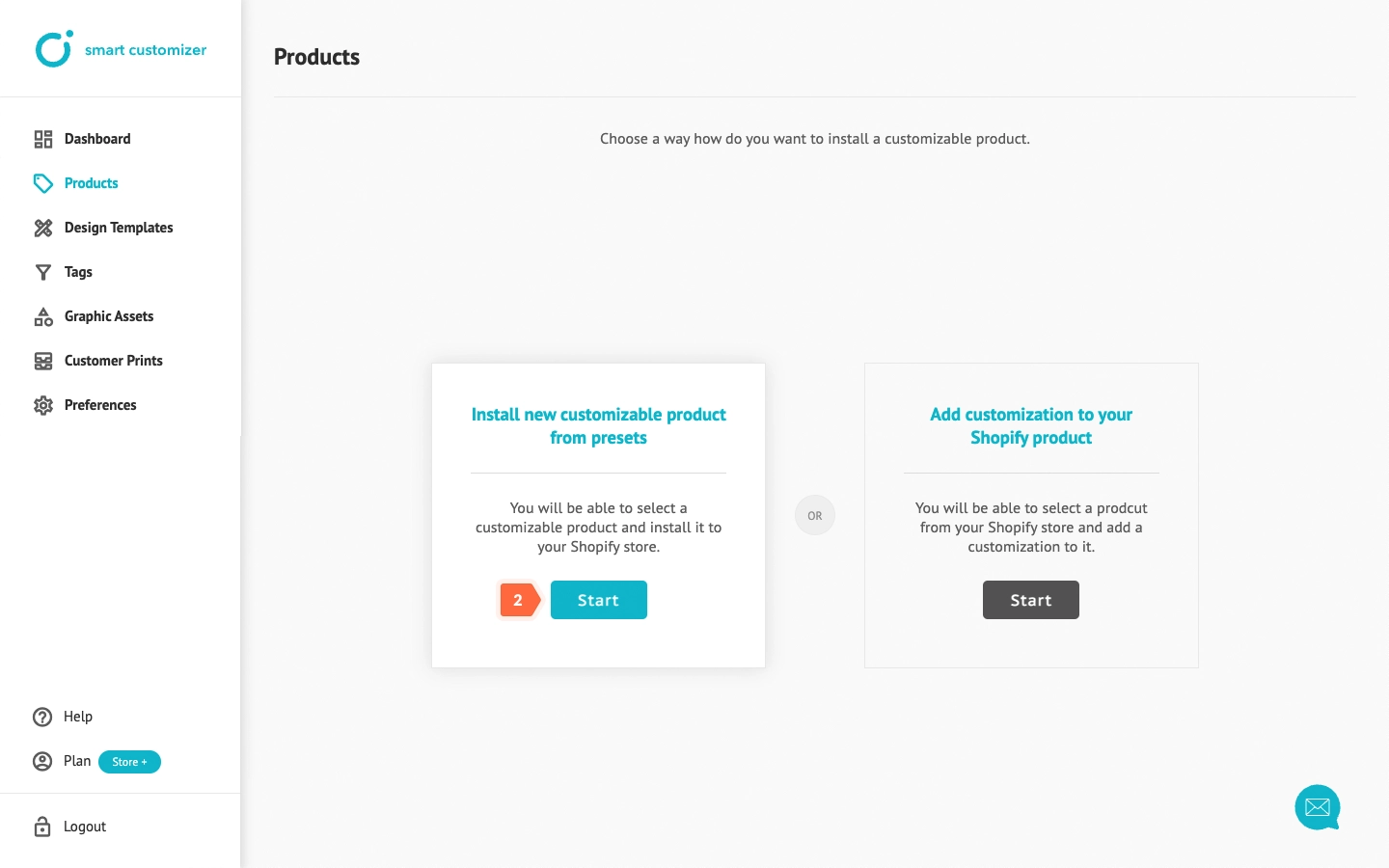
- Go to Products > Add New Product.

- Click Start in the “Install new customizable product from presets” box.

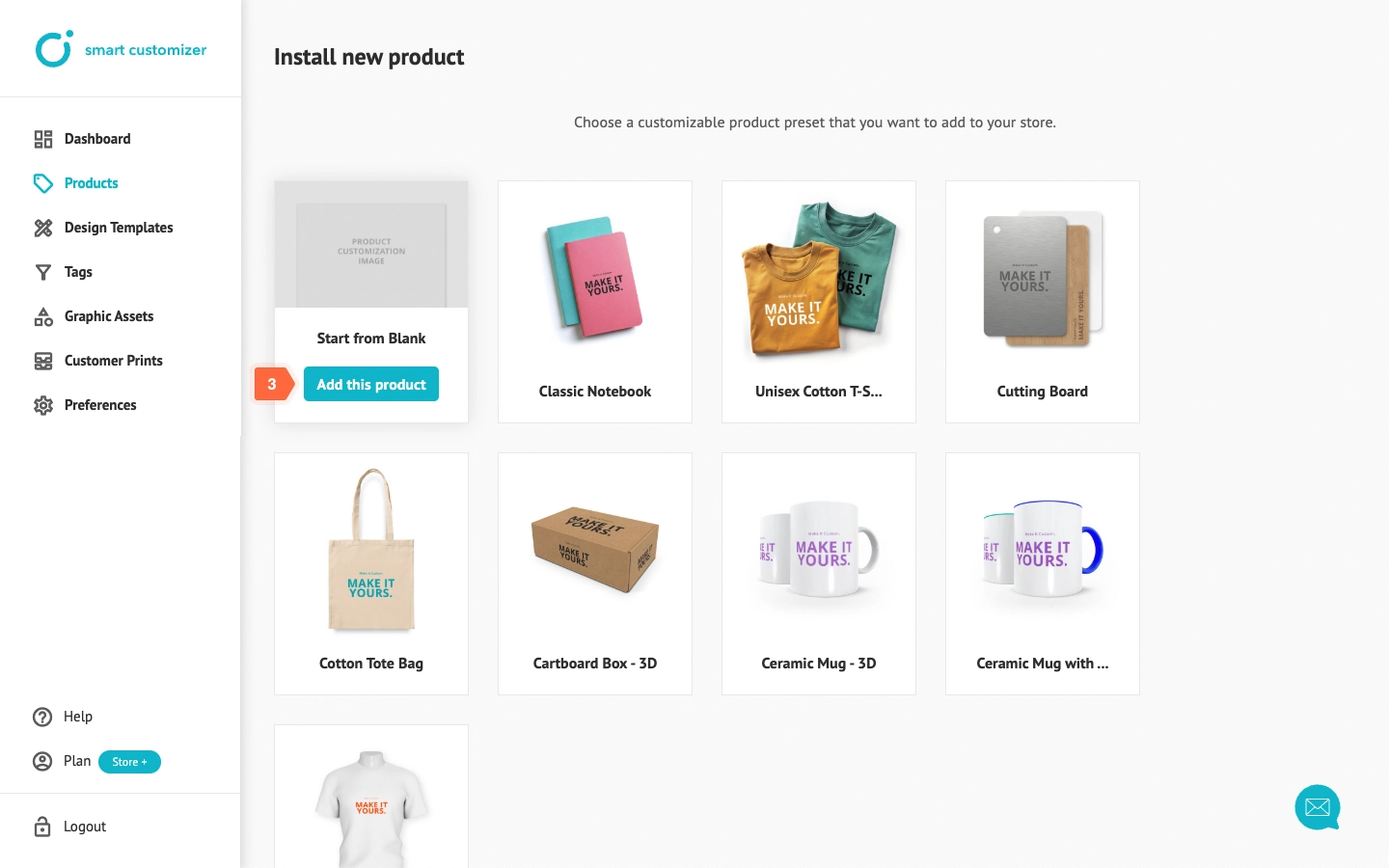
- Select “Start from blank” by clicking Add this product.

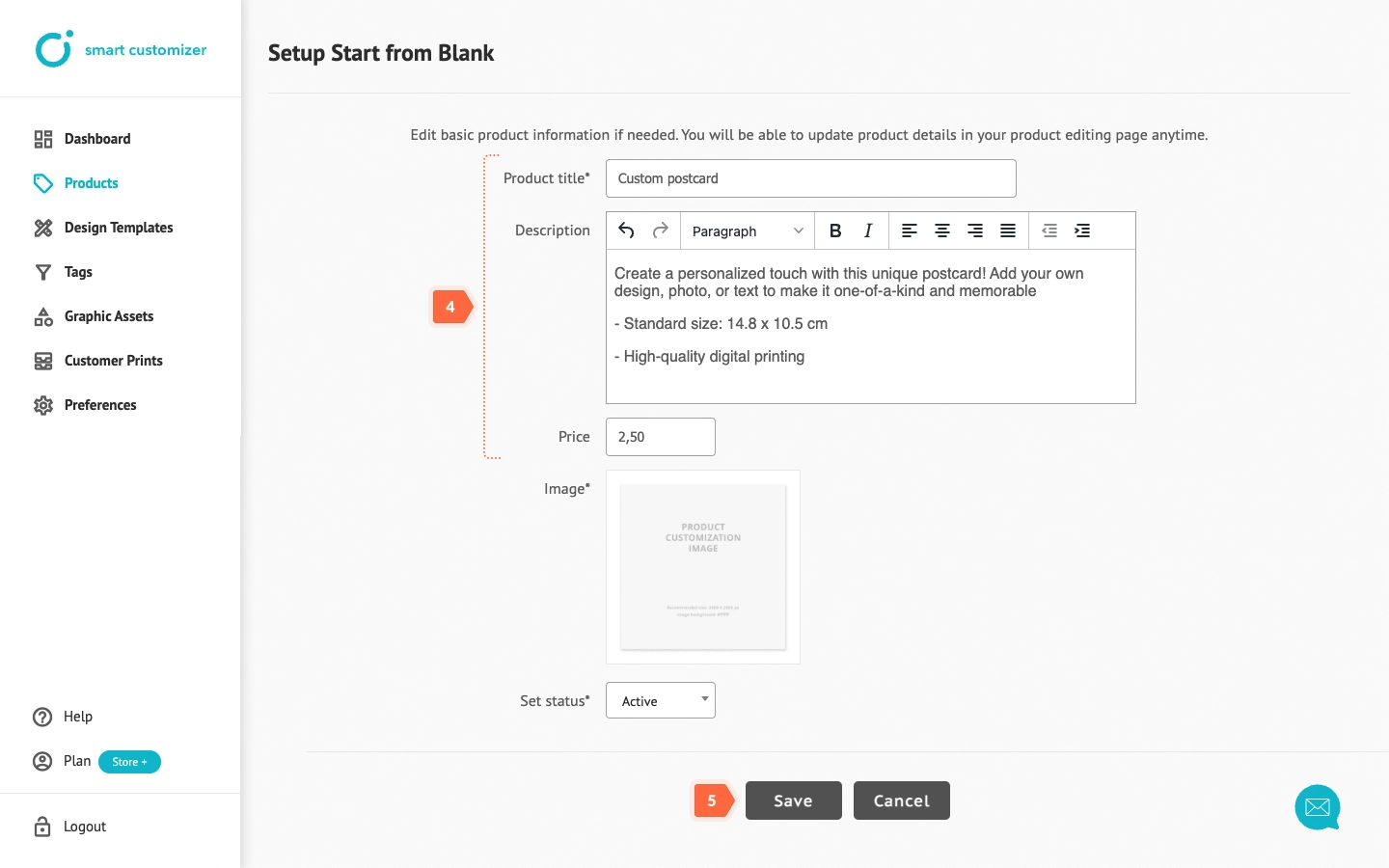
- Enter the Title and add a clear and detailed Description of your product, including key details such as material, size, and printing specifications. Then, enter the Price. You can adjust all this information later on the Shopify product page.
- Click Save.

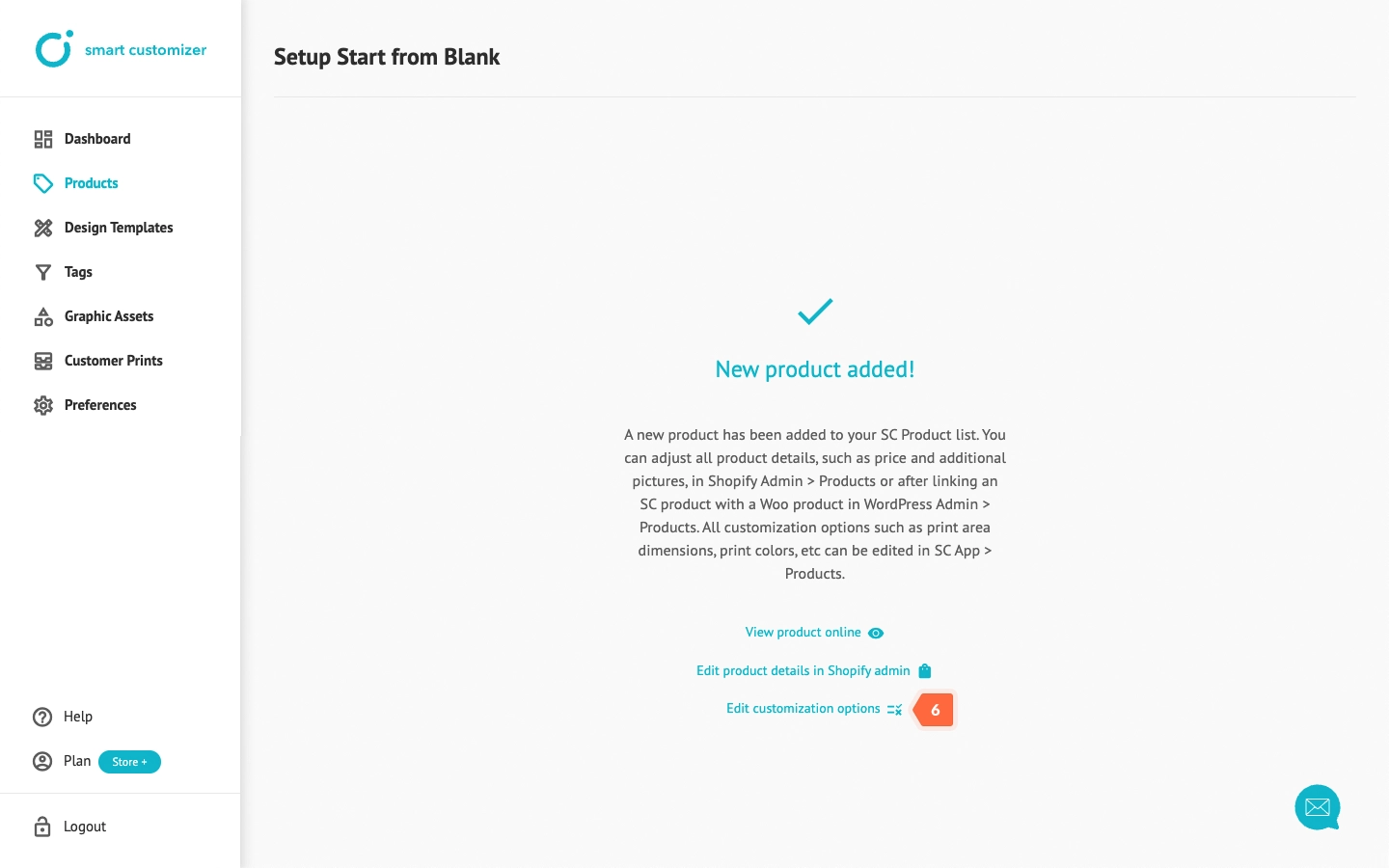
- A new product template has been added—click Edit customization options to continue setup.

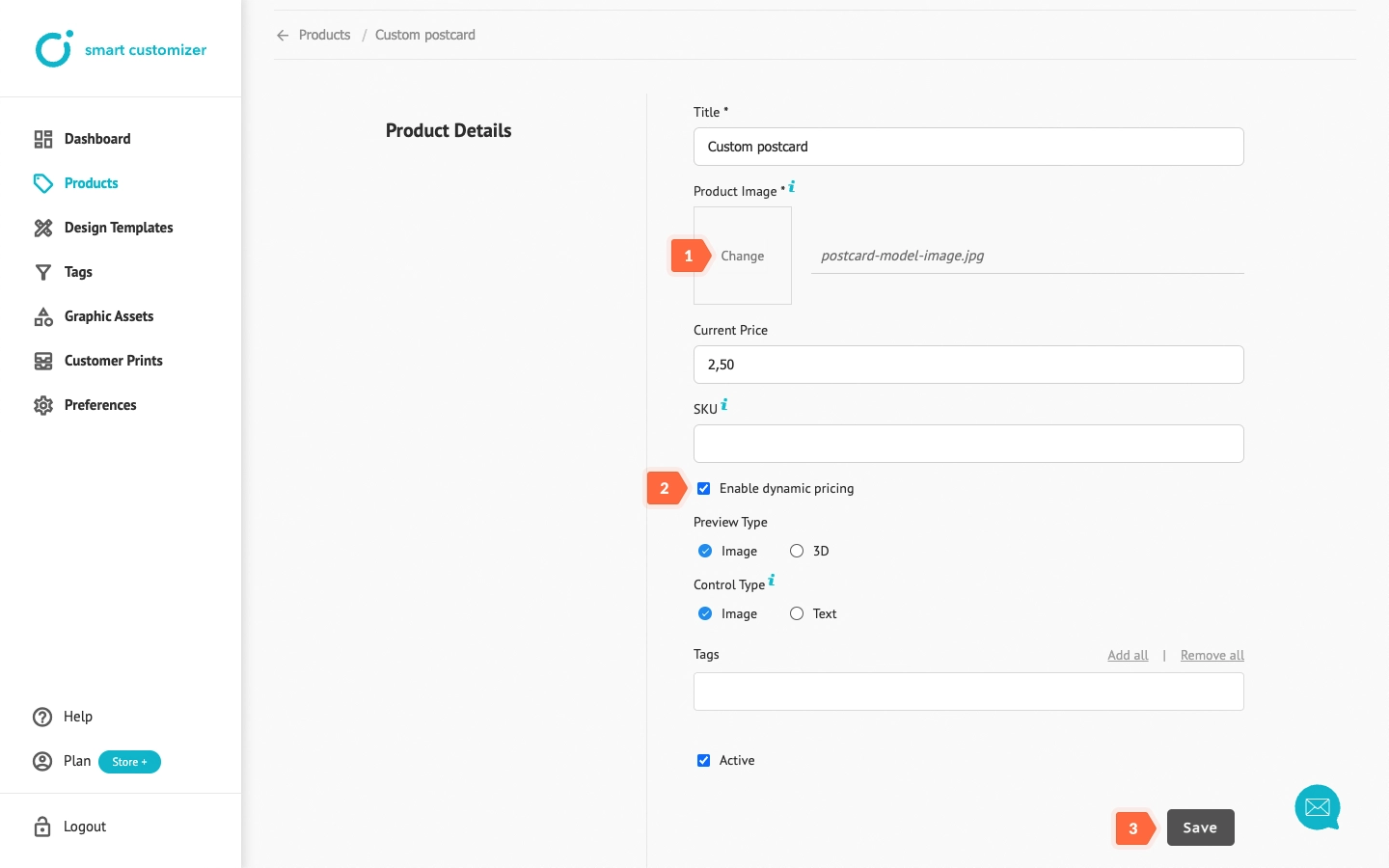
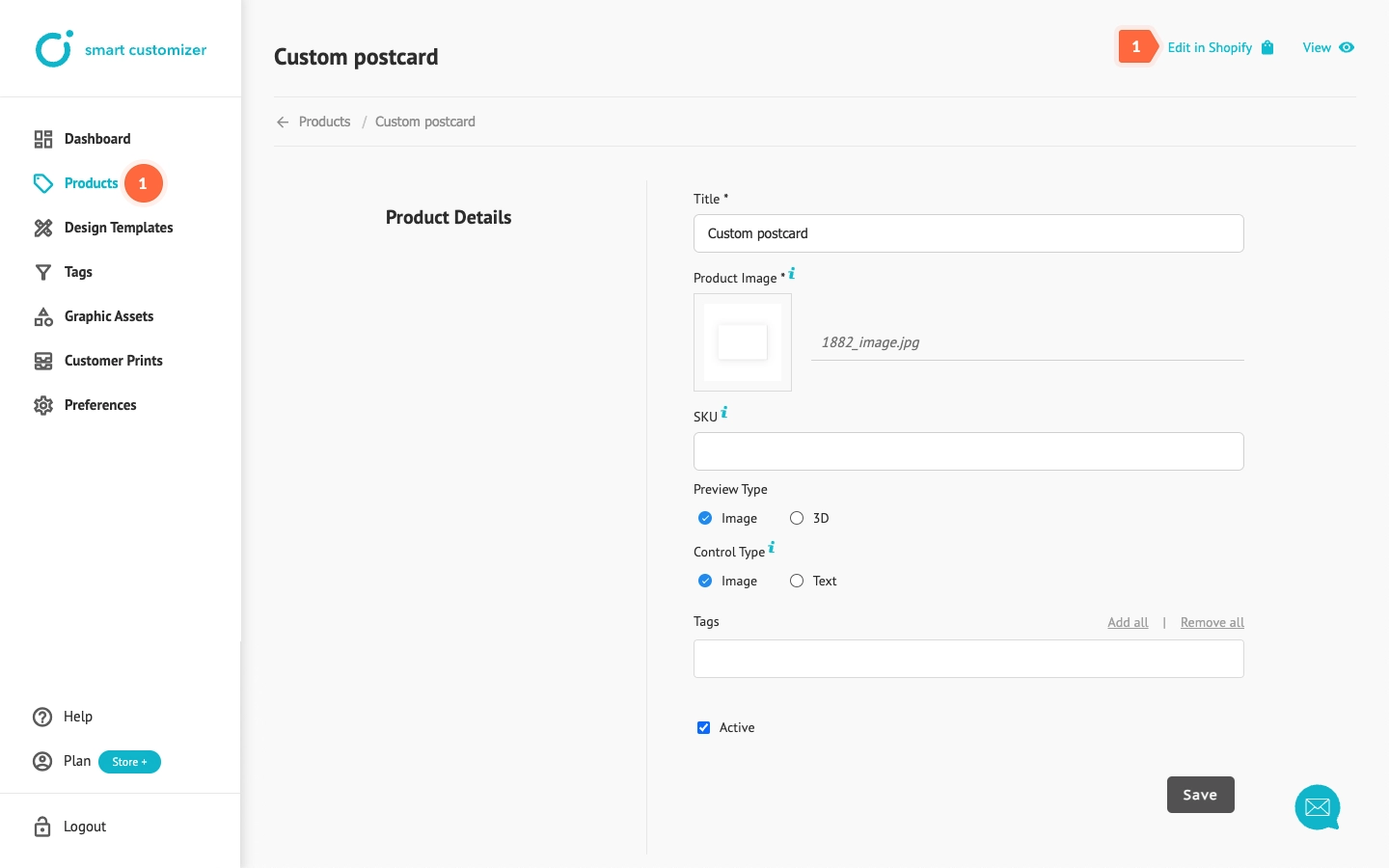
Product details
- Upload your Product image. This image is for organizational purposes in the SC admin only and can be the same as your model image.
- By default, Dynamic Pricing is enabled. If you don’t need it, uncheck the checkbox. Learn more about Dynamic Pricing.
- Save the changes.

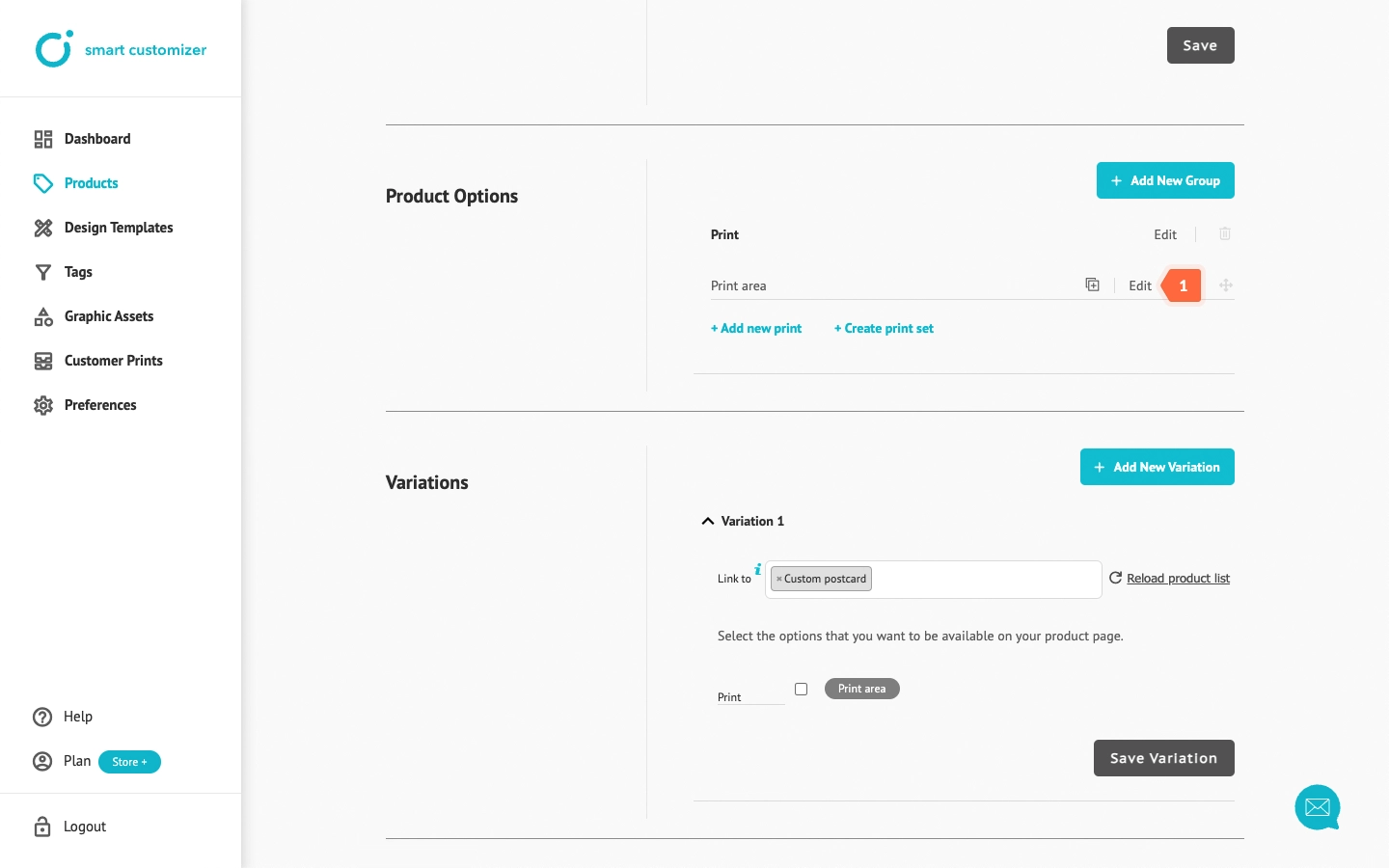
Print setup
After saving the product details, the print area option is automatically created. To customize it:
- In Product Options > Print area click Edit.

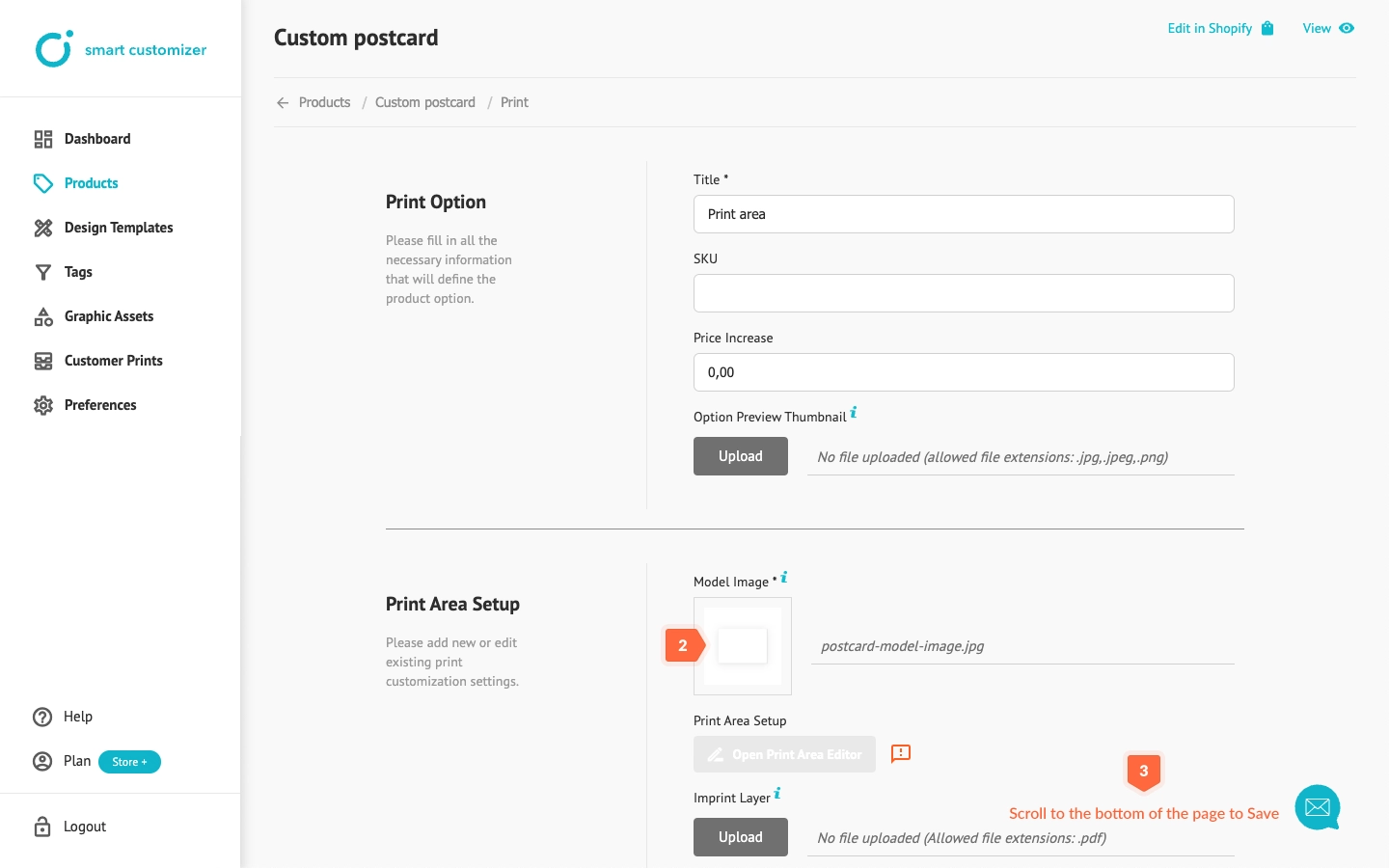
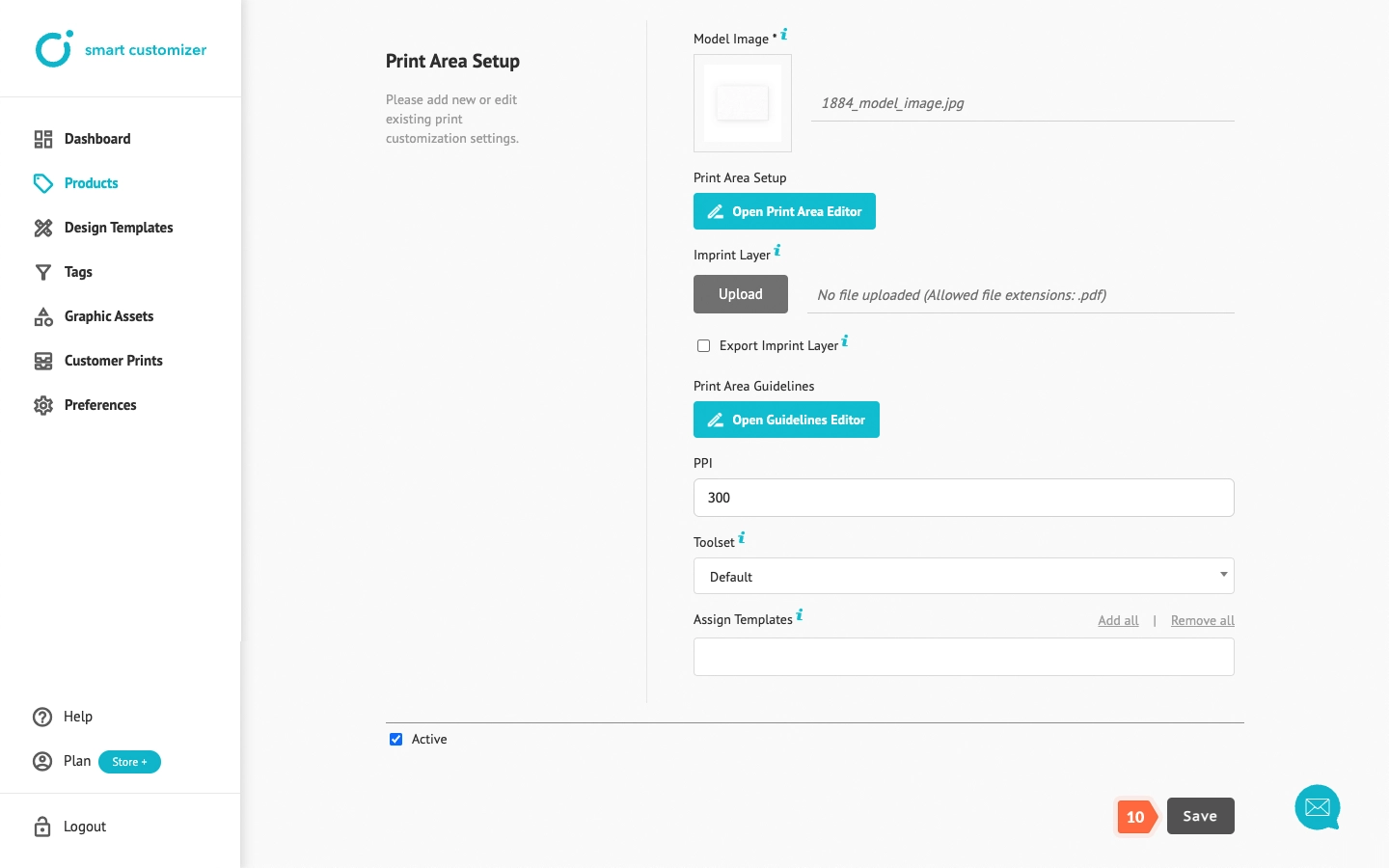
- Upload the Model image that will be used as a base for customization (mandatory).
- Scroll down and click Save.

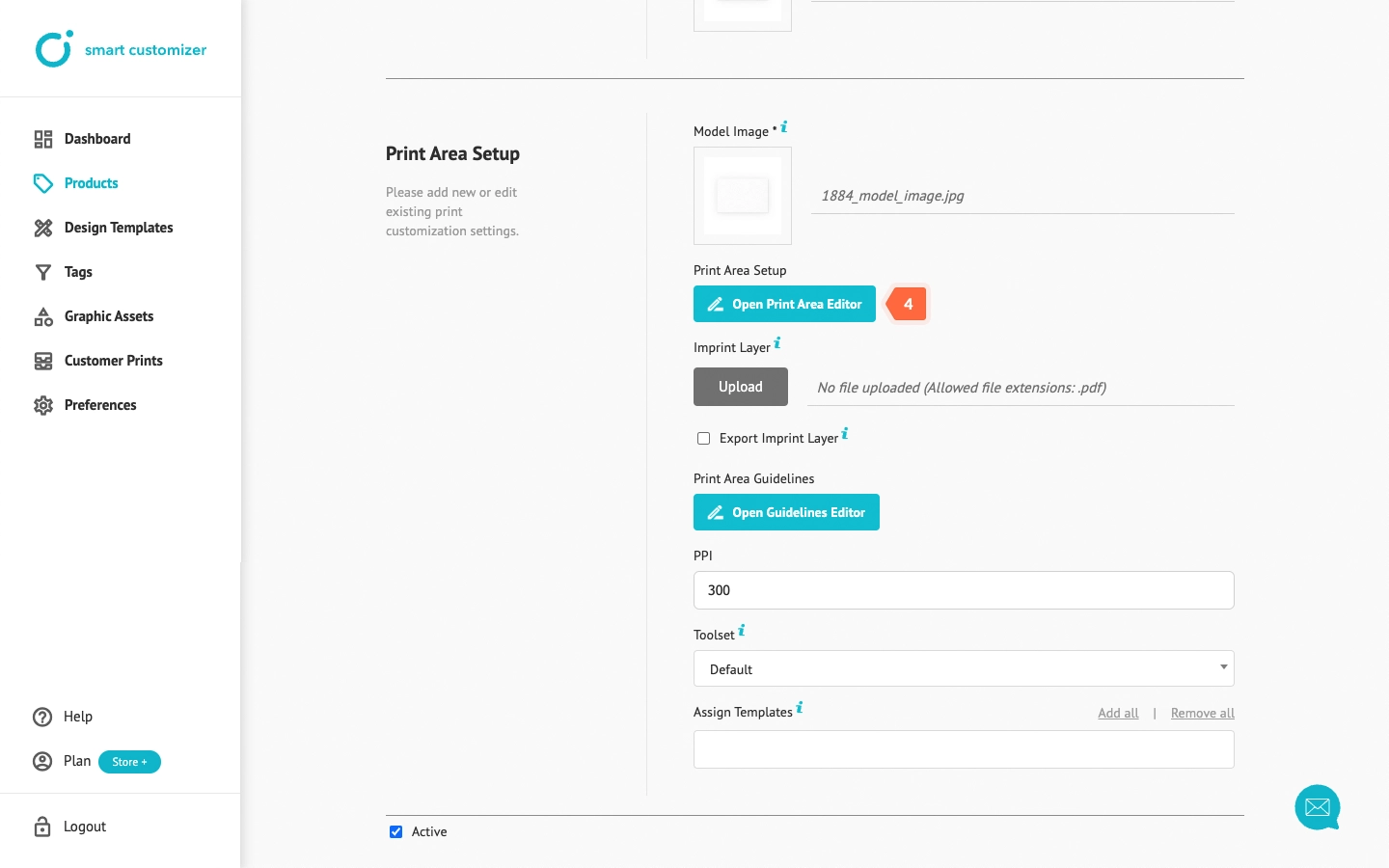
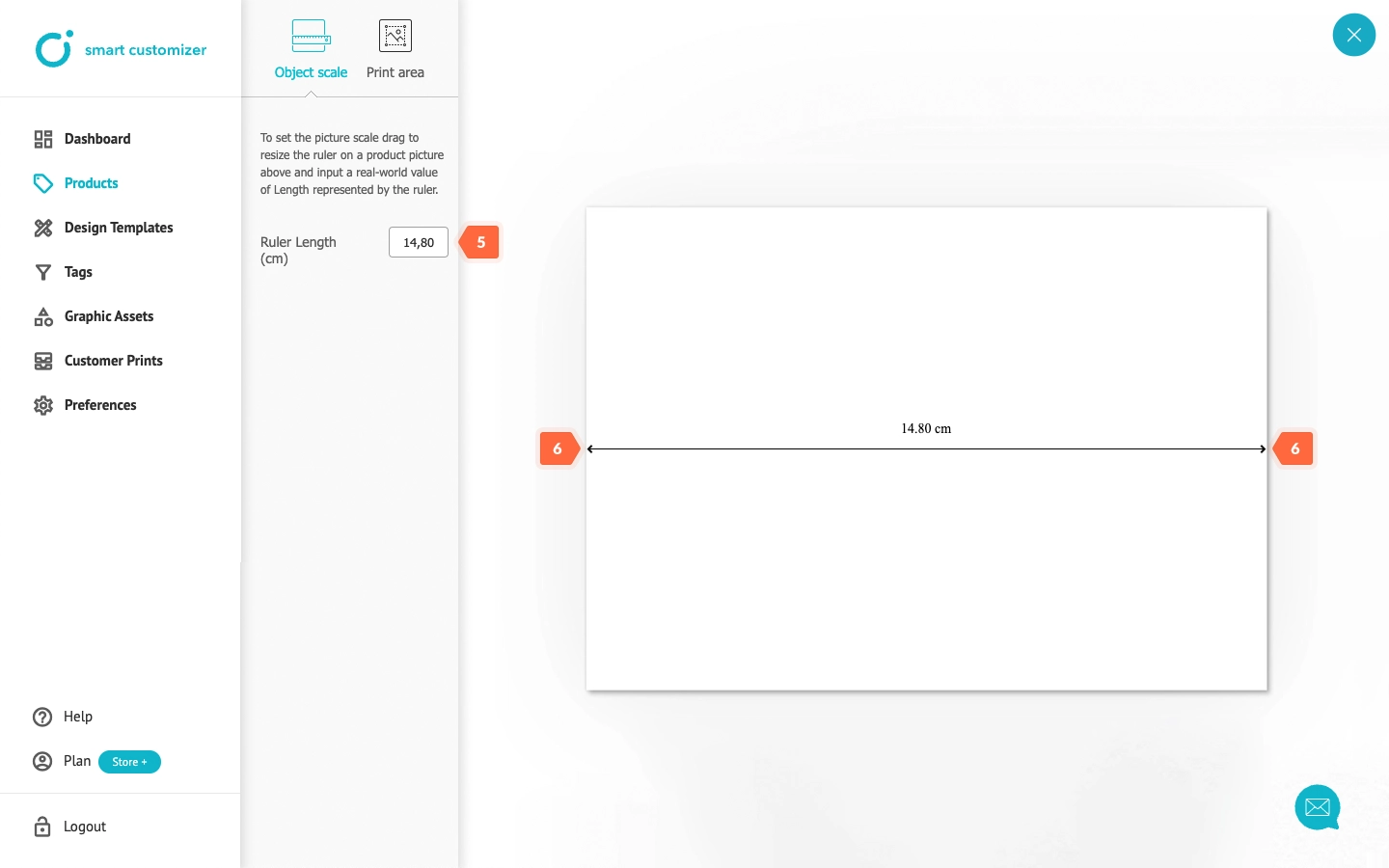
- Click Open Print Area Editor.

- For Ruler Length, input the product's real-world scale dimensions in centimeters.
- Align the arrows to touch the sides of the product.

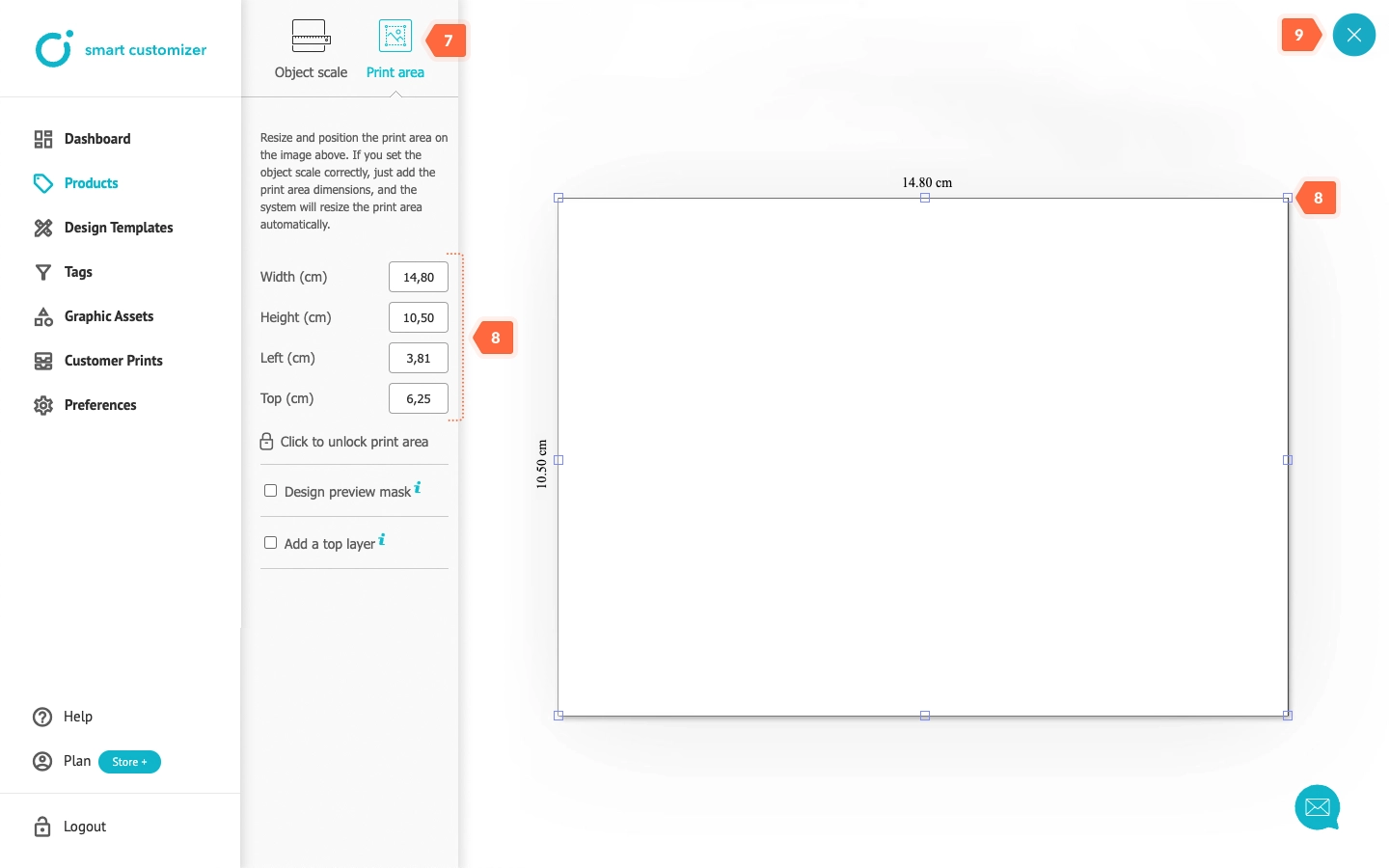
- Click Print Area.
- Define the print size by either entering numbers or adjusting the size using the blue squares.
- Click X.

- Save the changes.

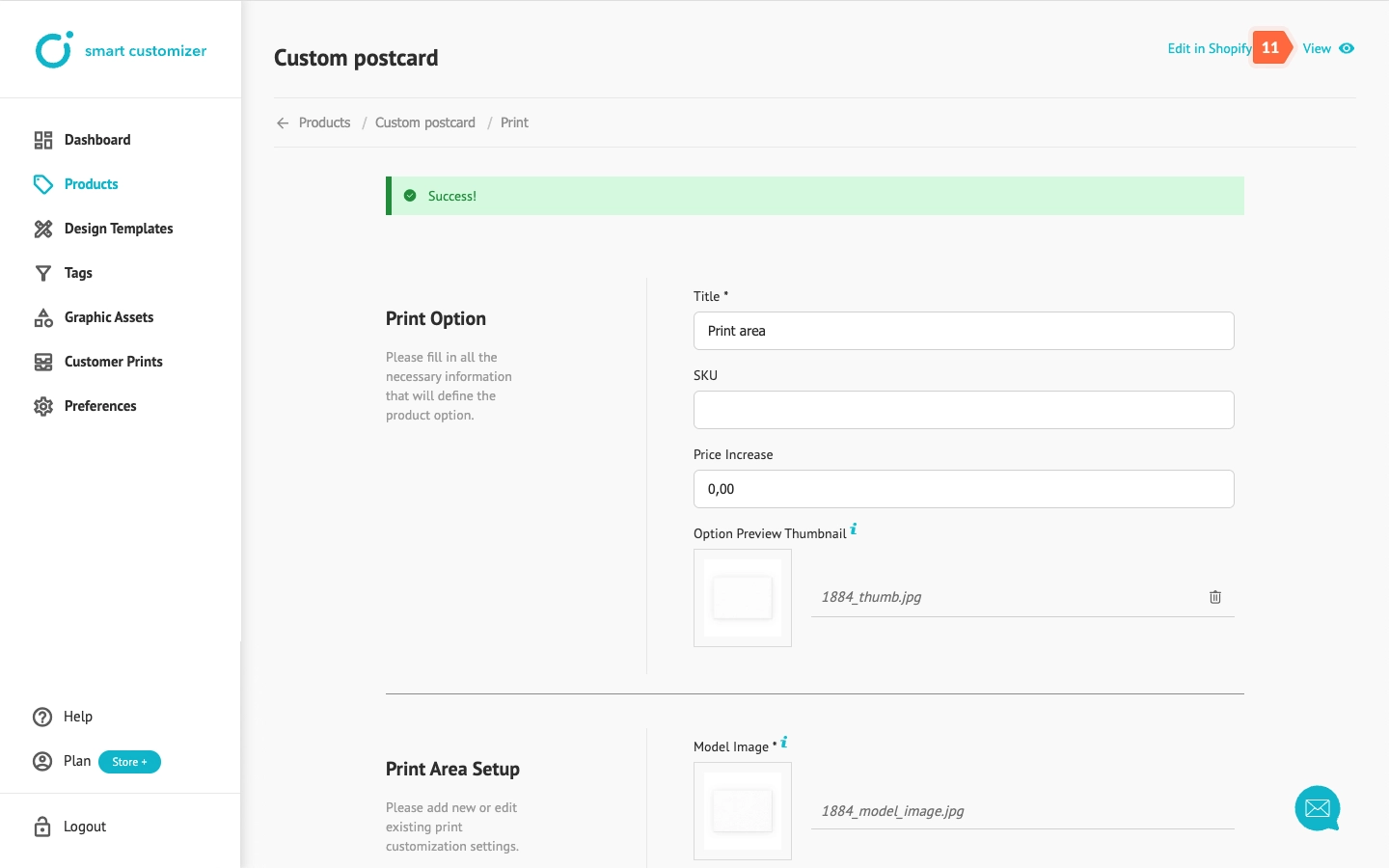
- Your product is finished! Click View to test it.

Shopify product information
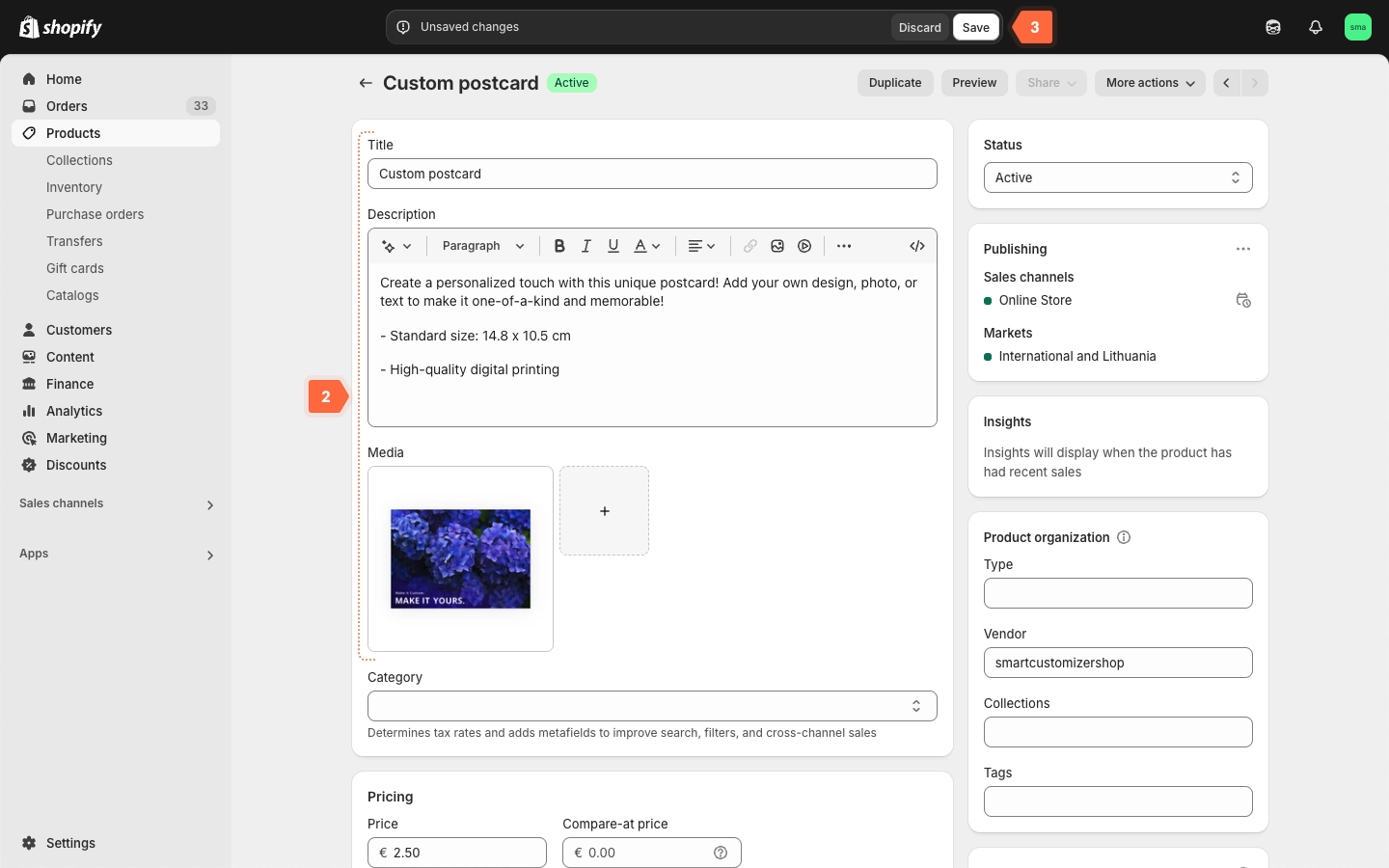
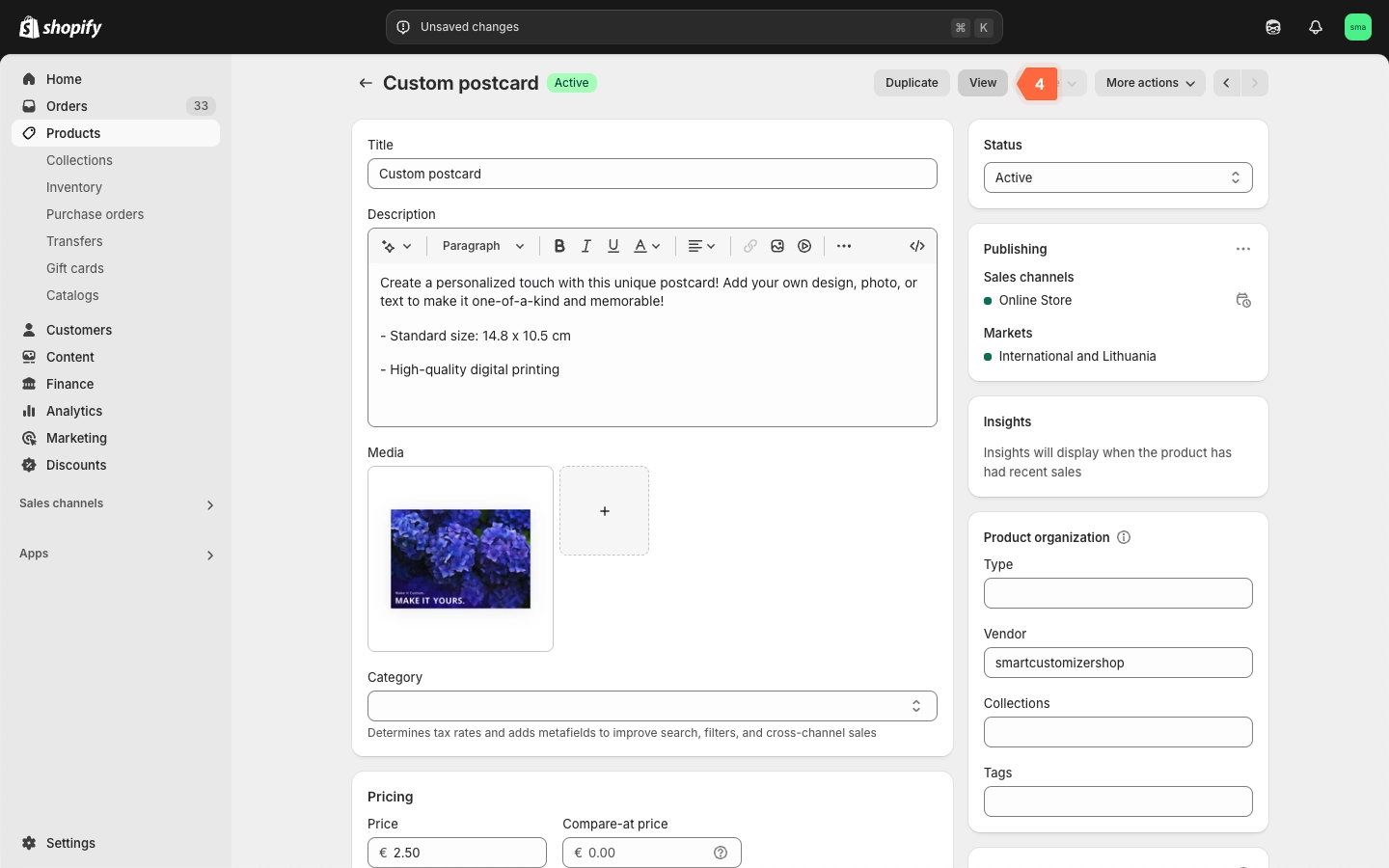
- Once the product is installed, you can edit its information in your Shopify product settings. To do this, go to your SC product and click Edit in Shopify.

- On the opened Shopify product page, you can make the desired changes, such as updating the title, modifying the description, or uploading additional images and other.
- After making the changes, click Save.

- To preview your product, click View.

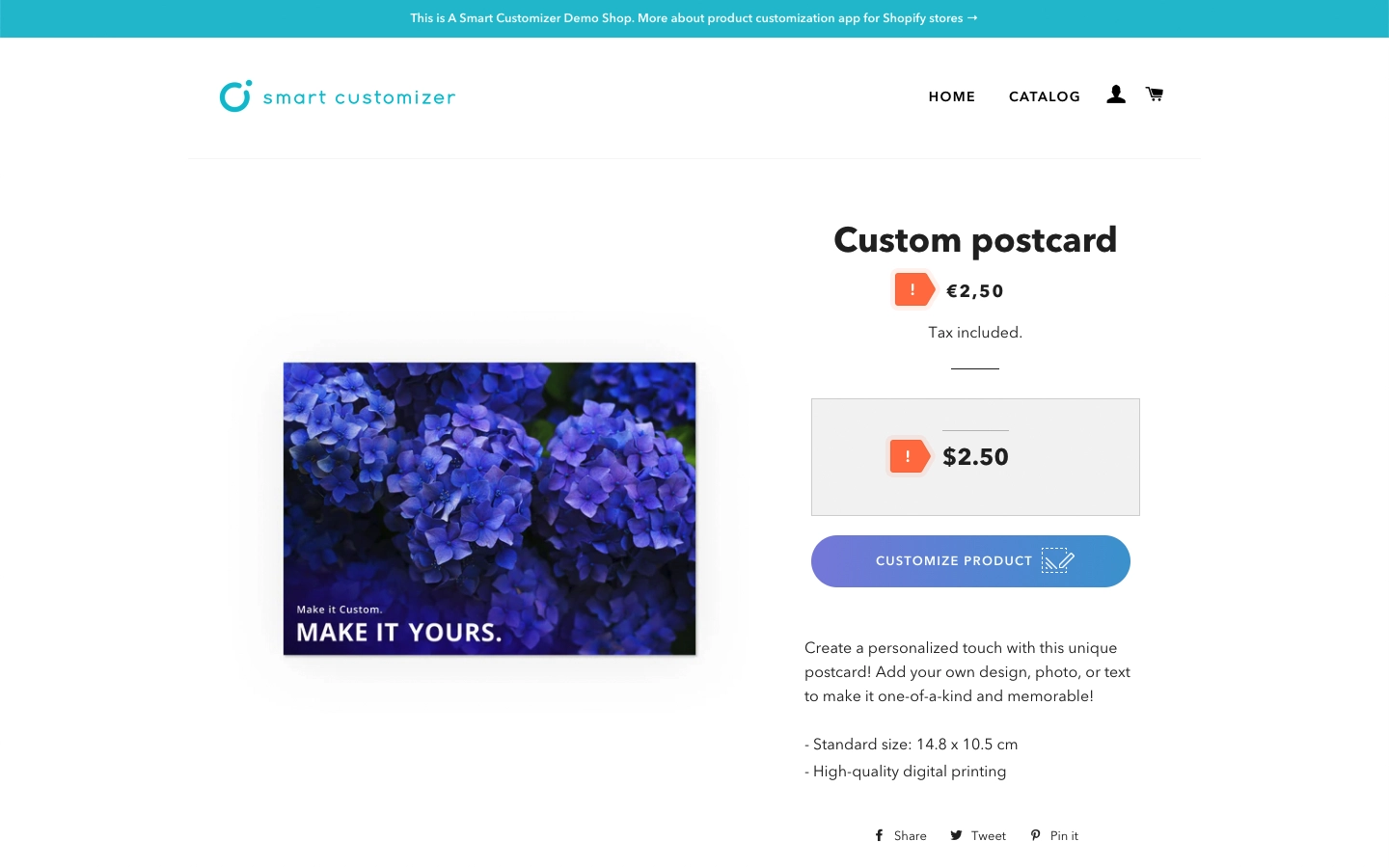
Shopify product pricing display
When dynamic pricing is enabled, if not specified, the default Shopify price will be displayed separately from the customizable product price in the SC app option wrapper:
To learn how to ensure that only the final customized product price is displayed, check this guide.
Advanced tips
- After completing the basic product setup, we recommend creating and assigning Design templates. Design templates are predefined mockups of text and visuals that help customers start the customization process quickly. Learn how to do it here: Creating design templates for your products.
- If you want to have multiple print options for a product, refer to this article for instructions.
- If you’d like to add color variations for your product, check out this article: Adding color variants