Simple 2D product template setup in Stand-Alone
This article refers to Smart Customizer Web to Print App Version 2 (current Stand Alone version) Explore the Version 1 article here
About 2D product templates
- A 2D product template is a great option when you only have an image of your product available.
- The loading time is minimal since these images are not excessively large, allowing customers to view them more quickly on their screens.
- You can use AI to create your product images. When generating images, provide a description that aligns with our model image requirements.
Before we get started
Before starting the product setup, ensure you have all the necessary details ready, including the product title, description, real-world dimensions, and print size. Additionally, you will need to have the product and model images prepared.
- The Product Image will be displayed on the product page and should accurately represent the product.

- The Model Image is used to preview the customized product. It should show the product straight on, with no perspective or rotation (i.e., the side with the print area should face the viewer) and should be clear with no design on it.

Technical requirements for both images:
- .jpg or .png format
- White background
- We recommend using a size of 2000 x 2000 px for pictures, while the minimum size can be up to 600 x 600 px.
- In some cases, the same image can be used for both purposes, but we recommend using different images to fully represent the product.
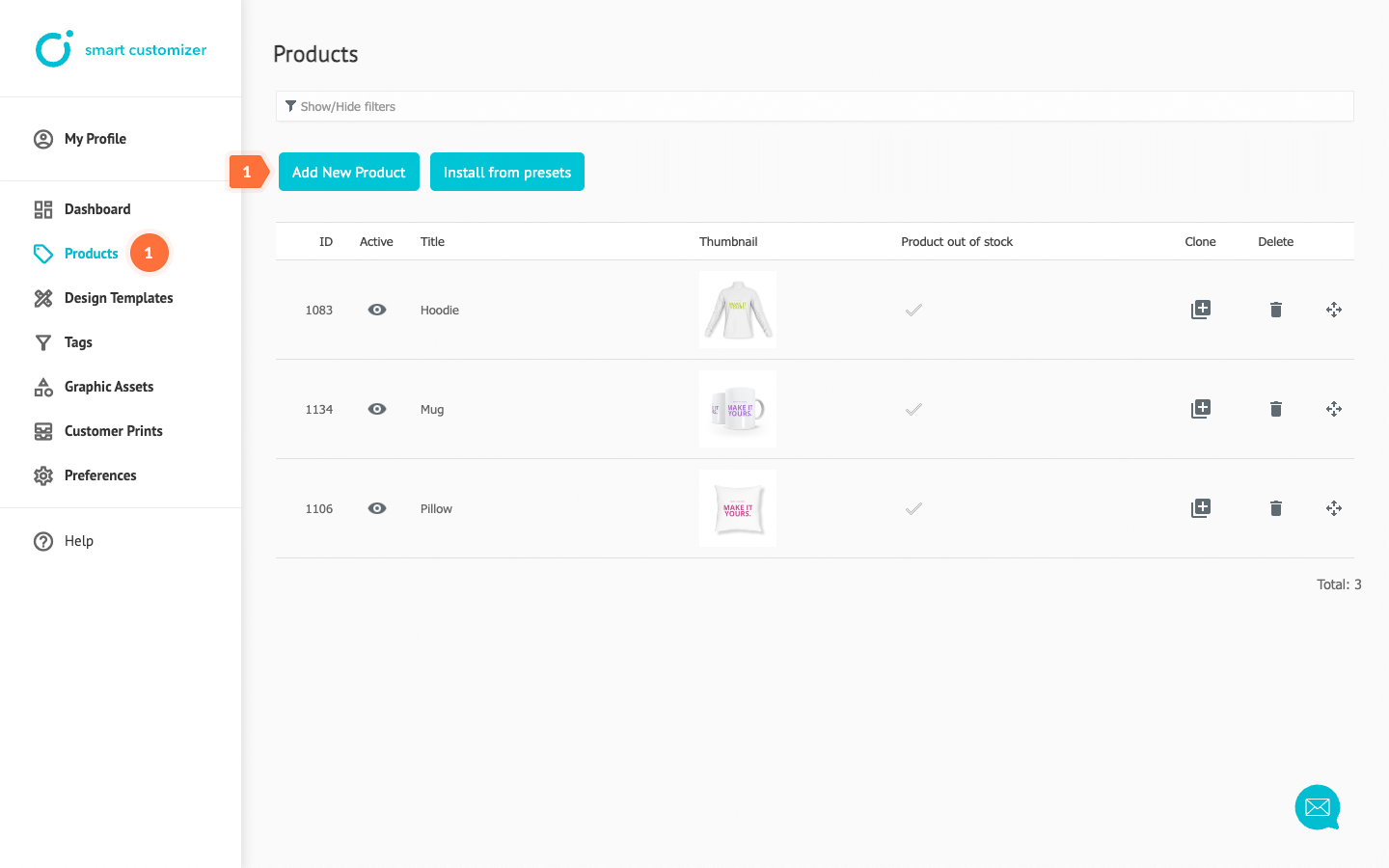
Adding new product
- Go to Products > Add New Product.

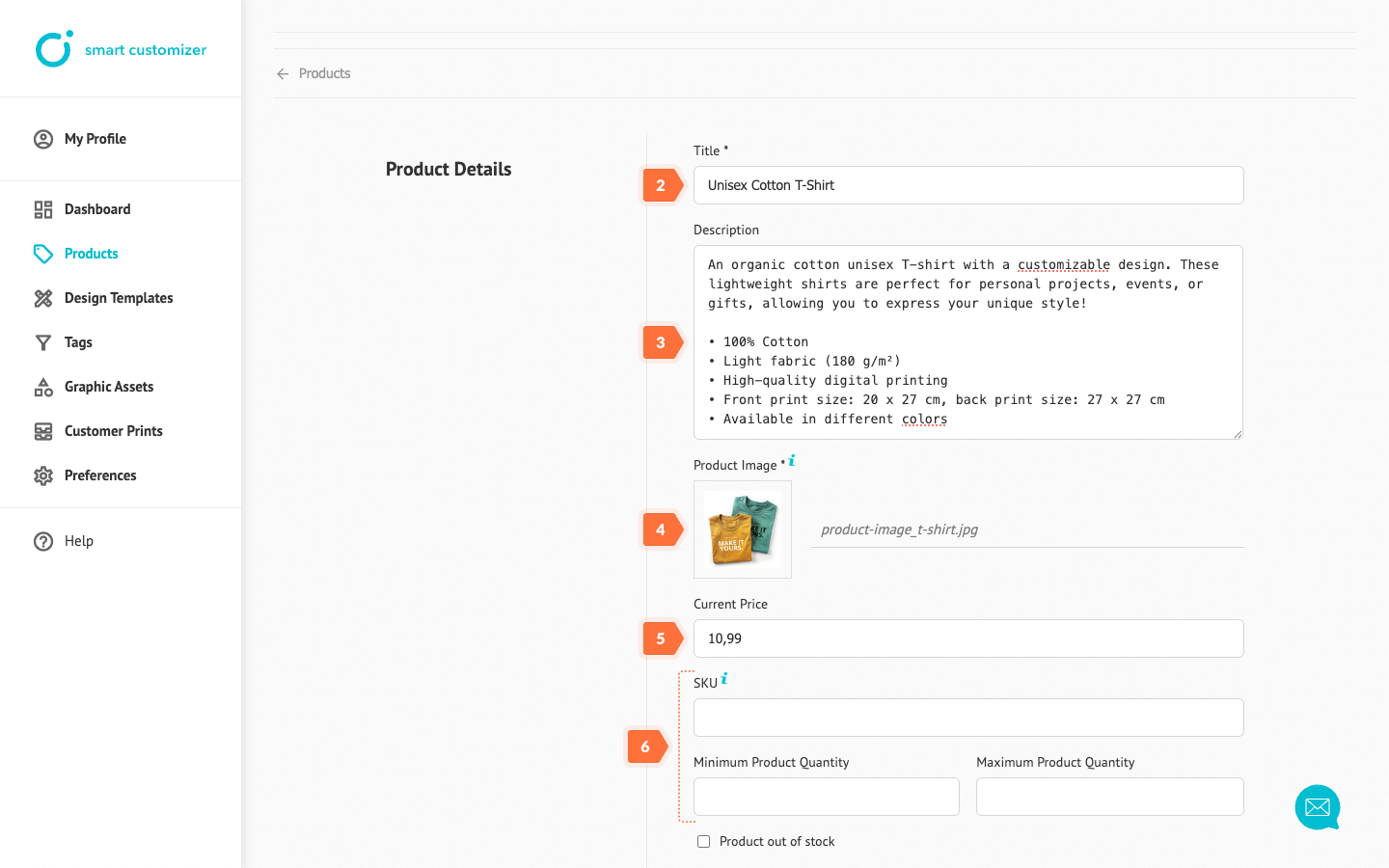
- Enter the Title.
- Add a clear and detailed Description of your product. Include key information such as the product's material, size, and printing details.
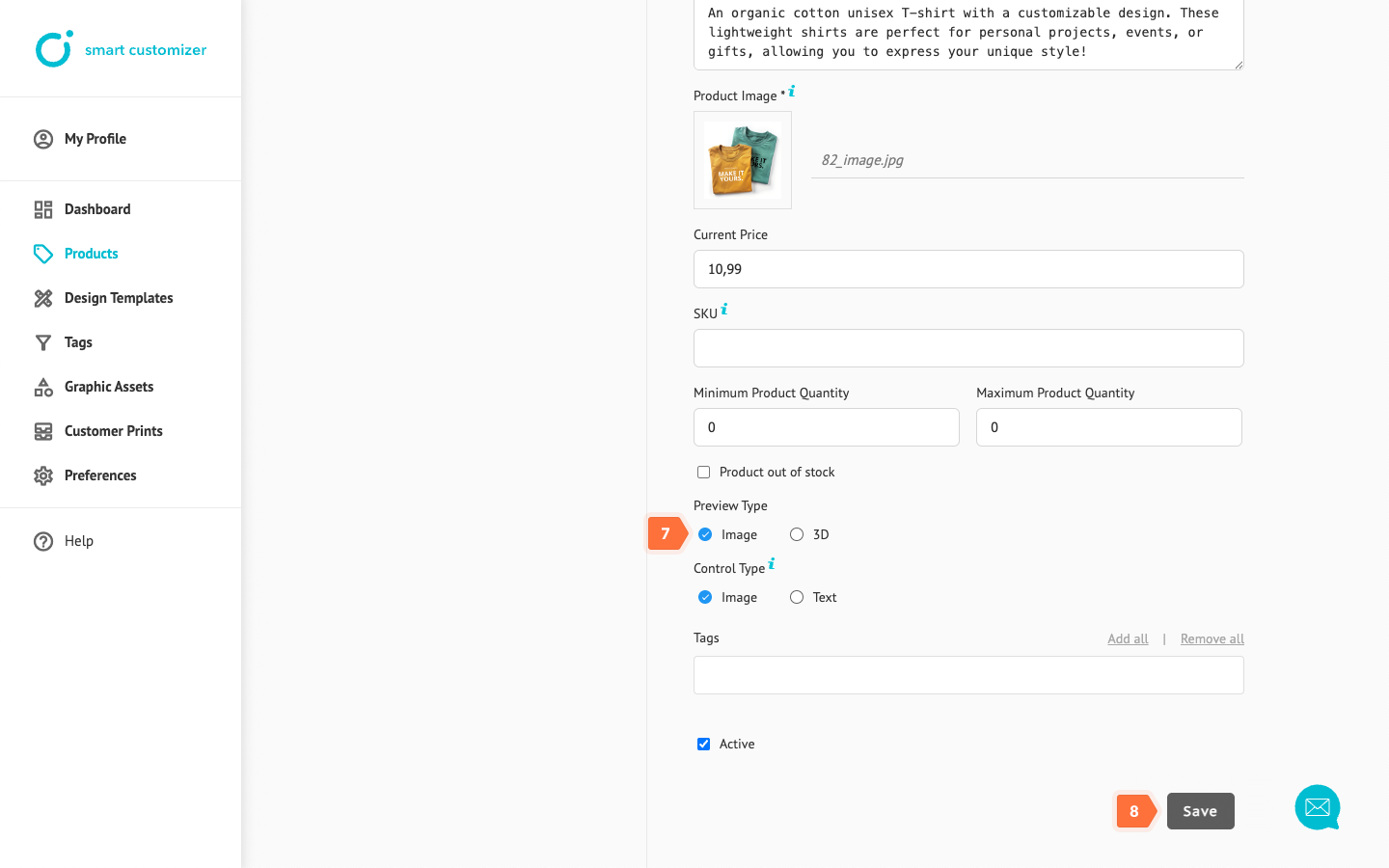
- Upload the Product image.
- Enter the Current price.
- The SKU (product variation identifier made up of product options codes) and Quantity fields are optional; fill them in if necessary.

- Make sure the Preview Type is set to Image, as this is required for the 2D product template setup.
- Click Save to continue.

Print area settings
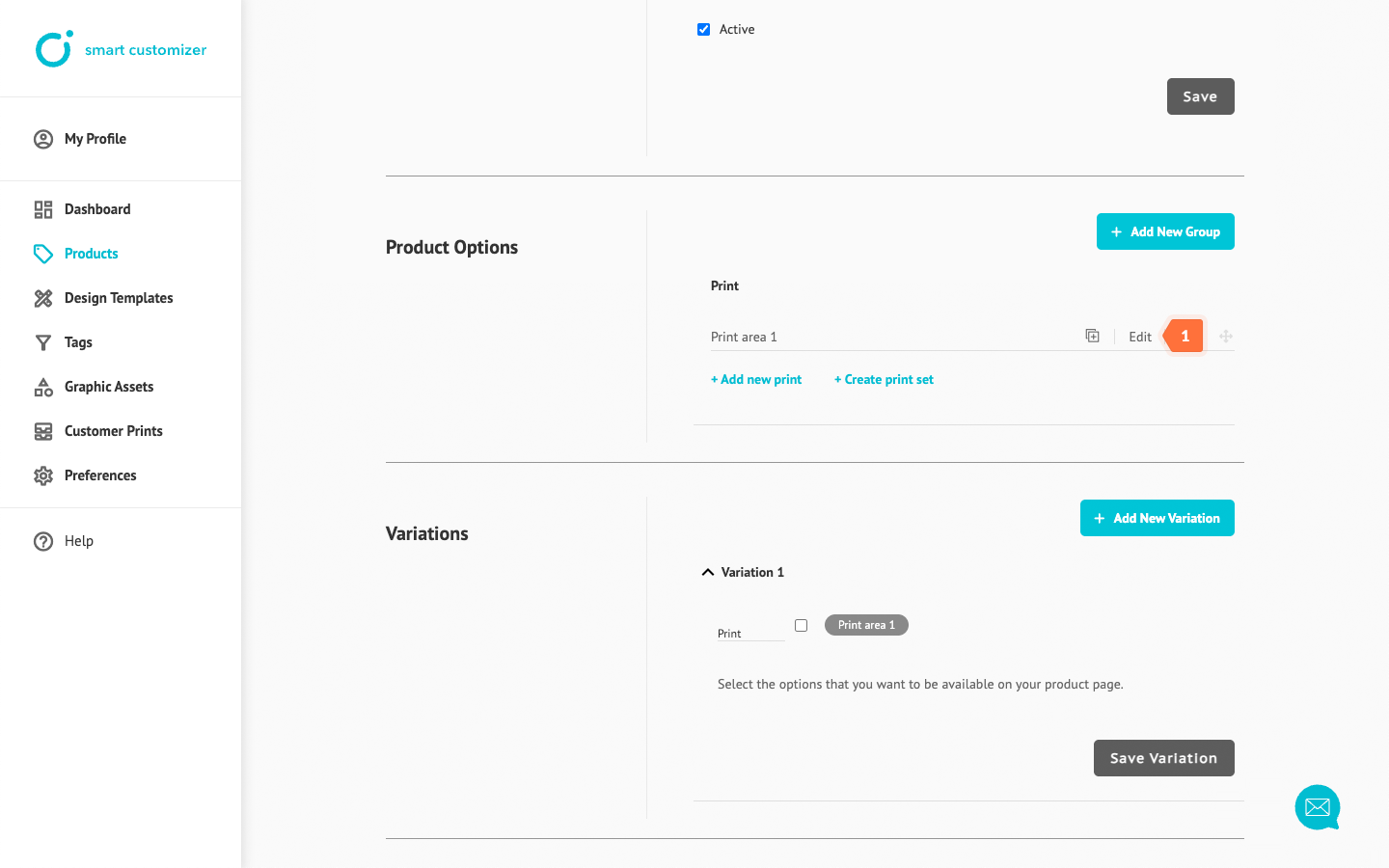
After saving the product details, the print area option is automatically created. To customize it:
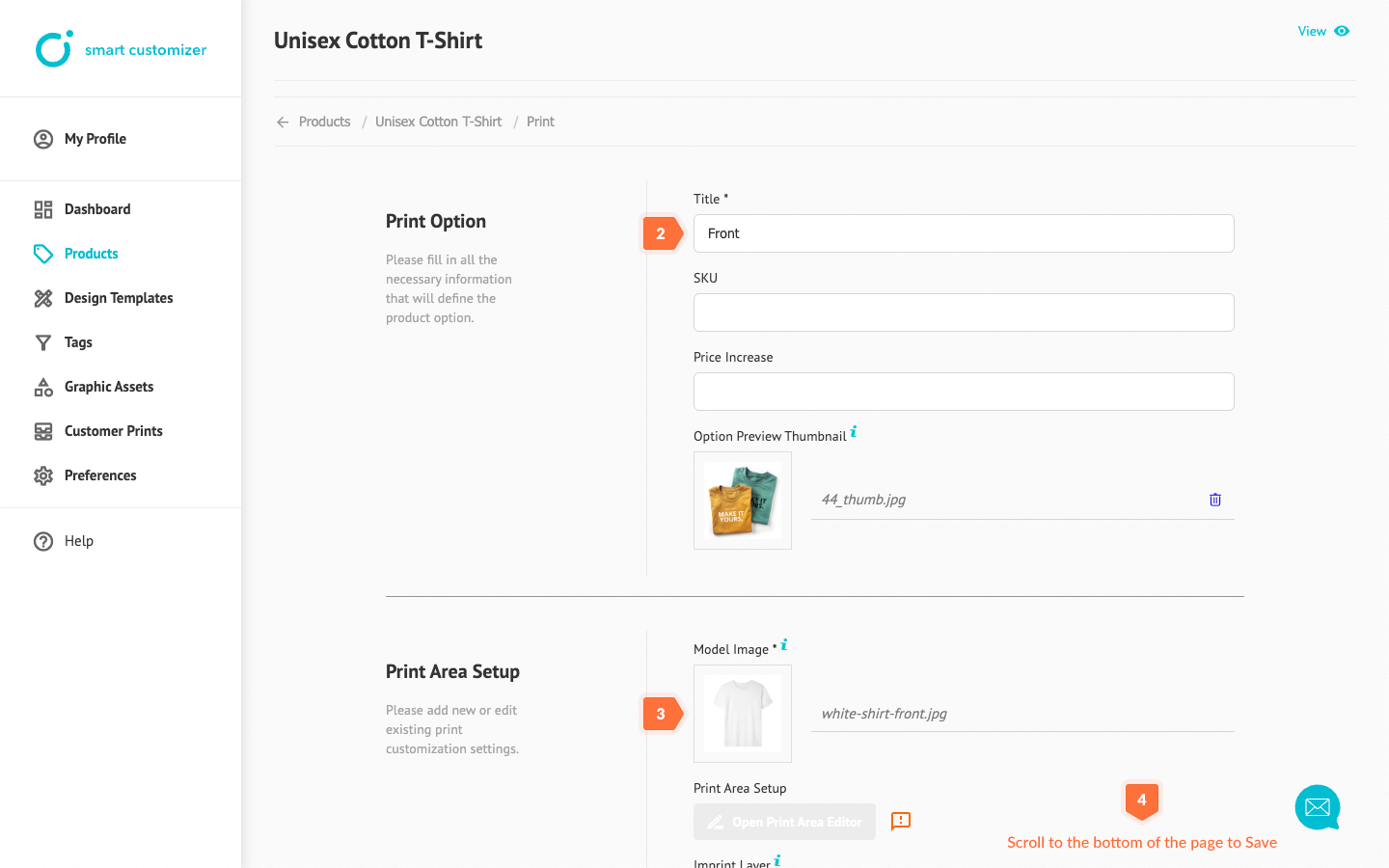
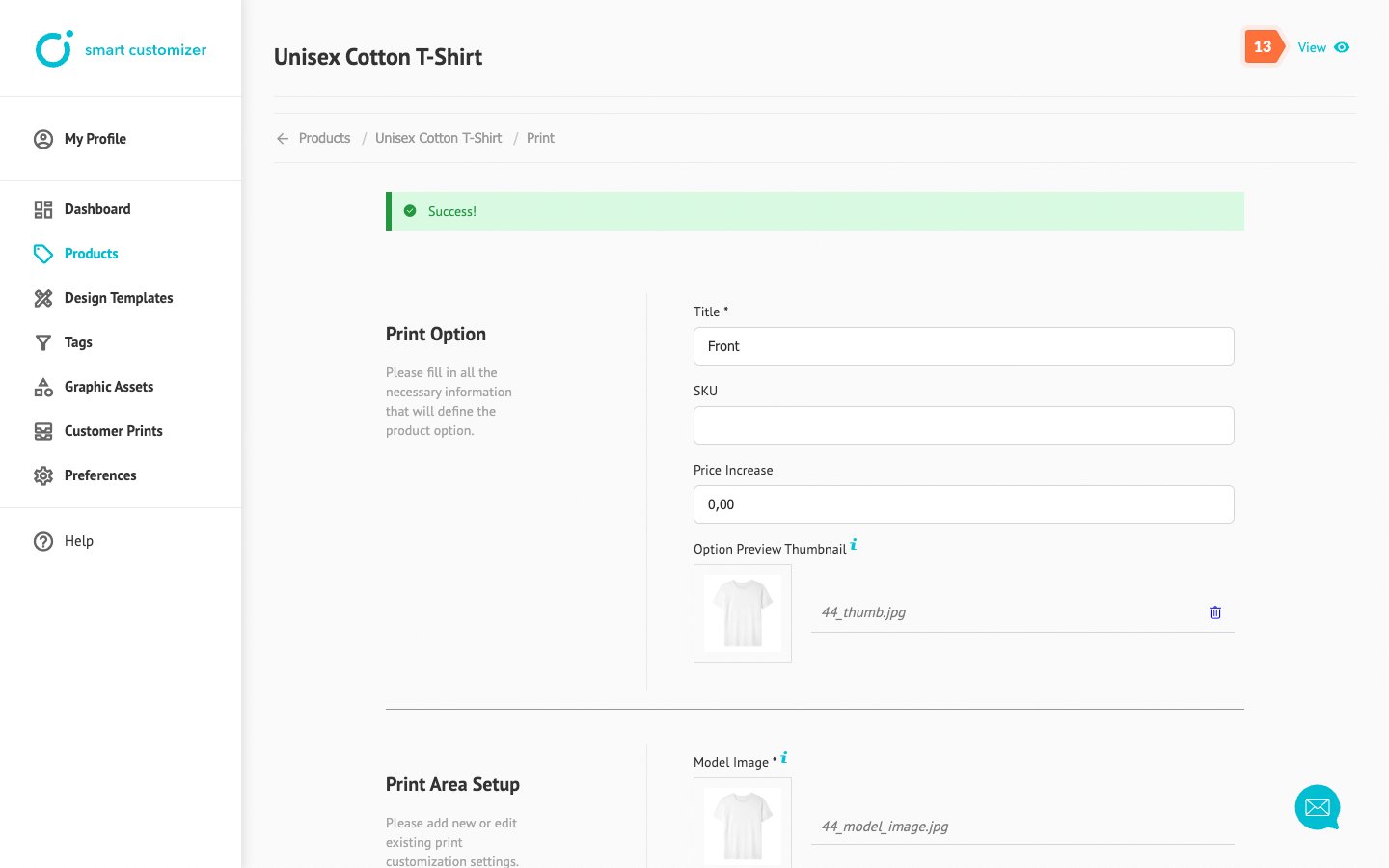
- Click on Edit.

- Enter a name for the print area. It should be a simple and clear Title that describes the print, such as its location, size, or other relevant details.
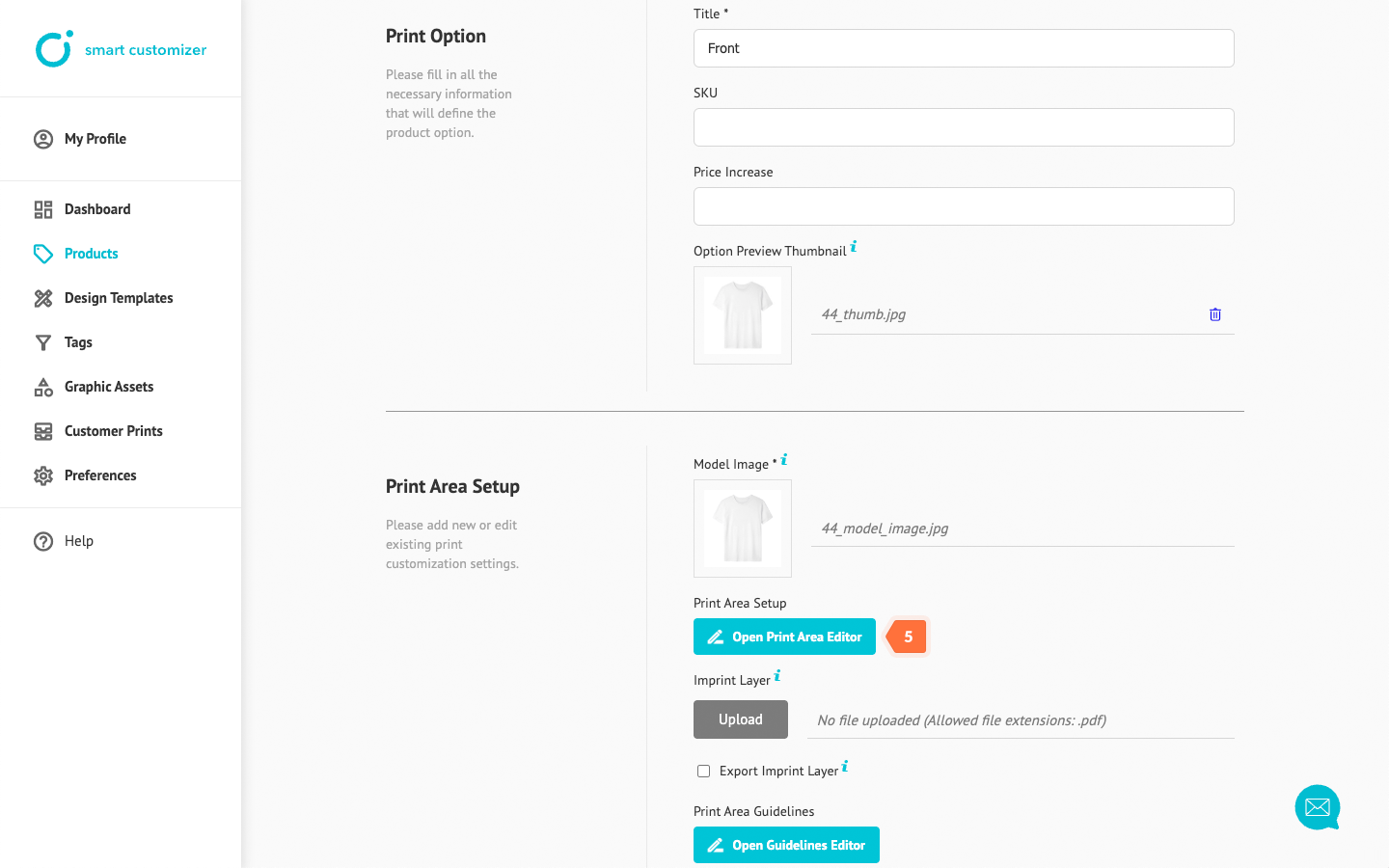
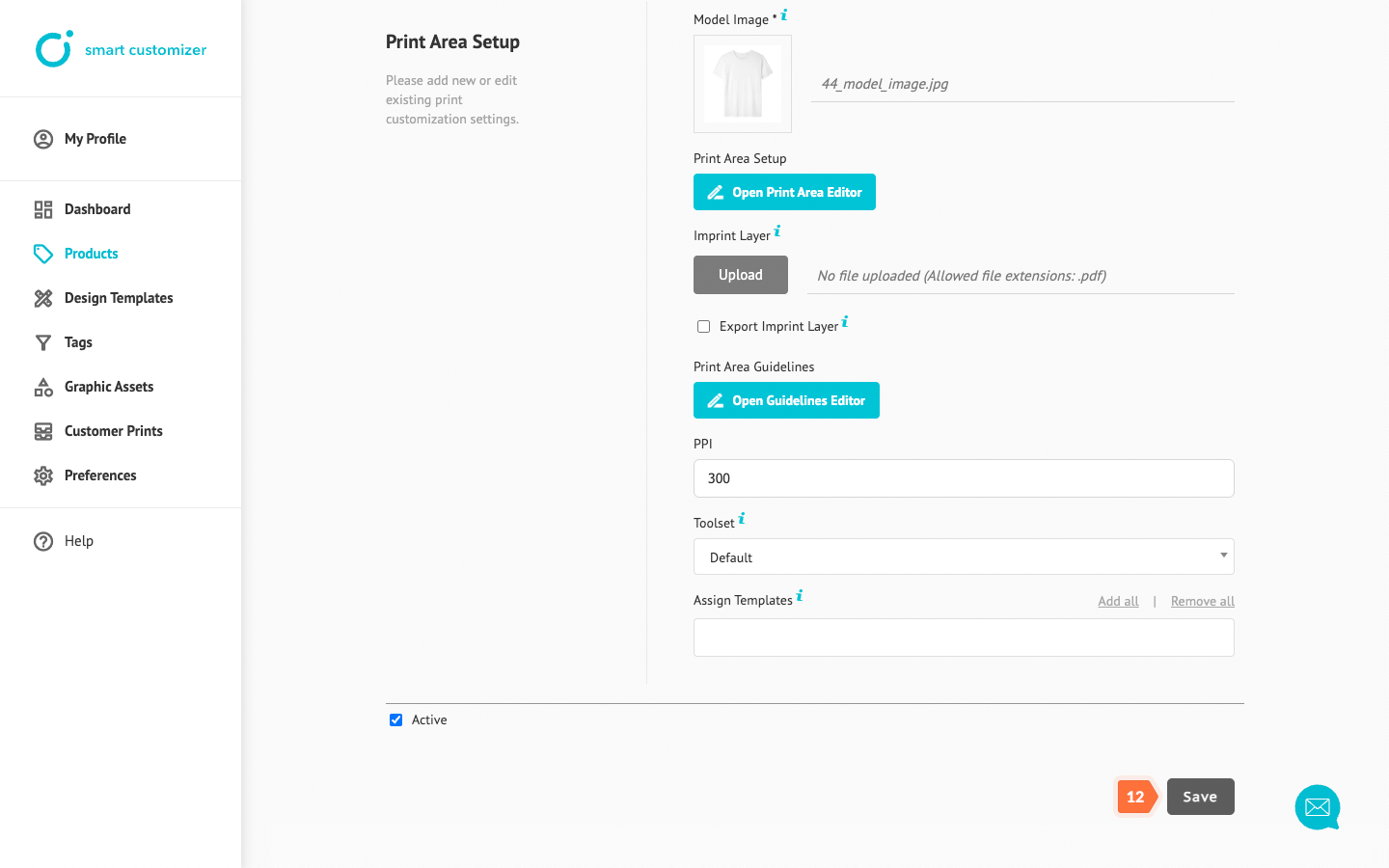
- Upload the Model image that will be used as a base for customization (mandatory). You can also change the option preview thumbnail if you'd like (optional).
- Scroll down and Save your changes.

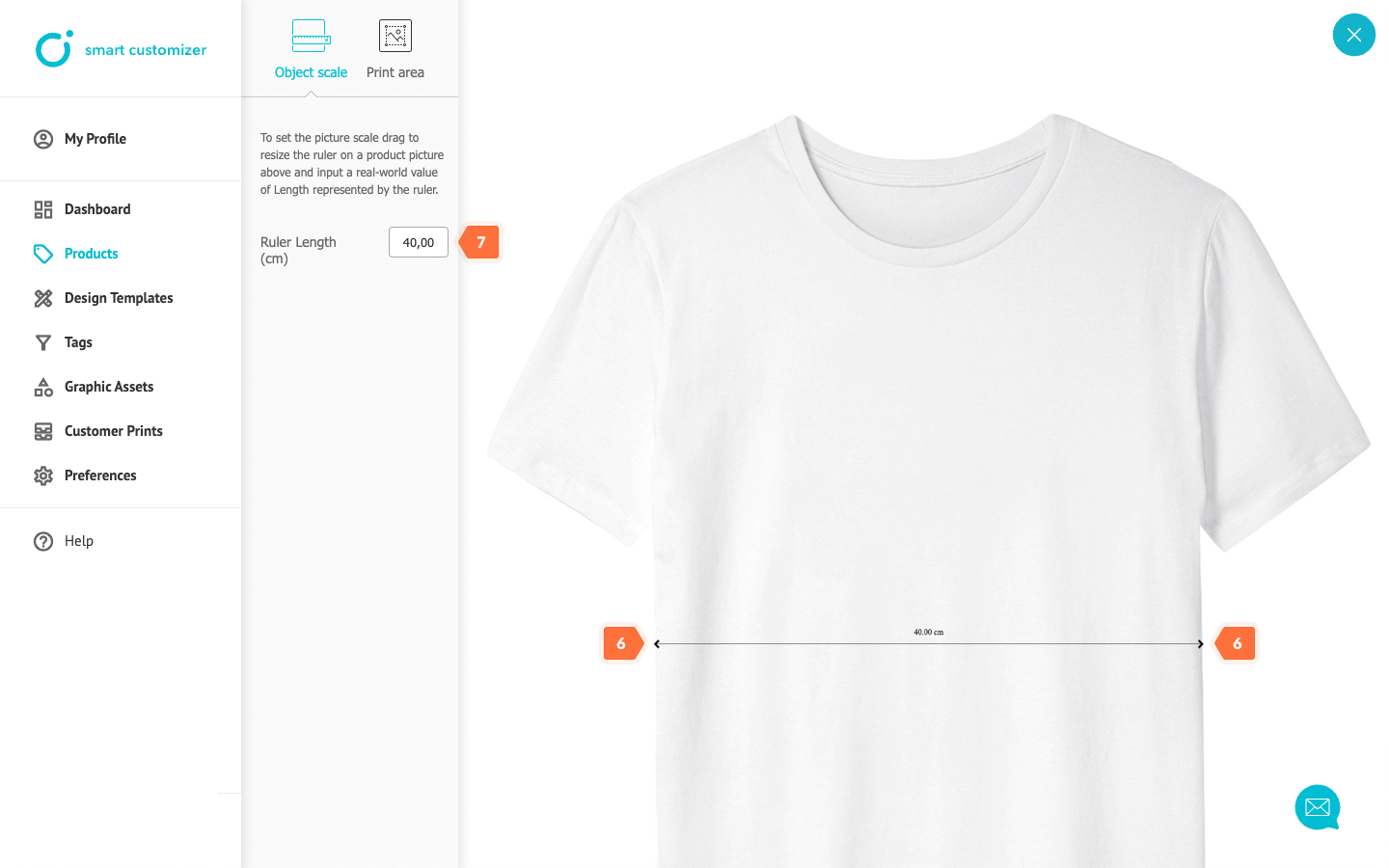
- Click Open Print Area Editor.

- Align the arrows to touch the sides of the product.
- For Ruler Length, input the product's real-world scale dimensions in centimeters.

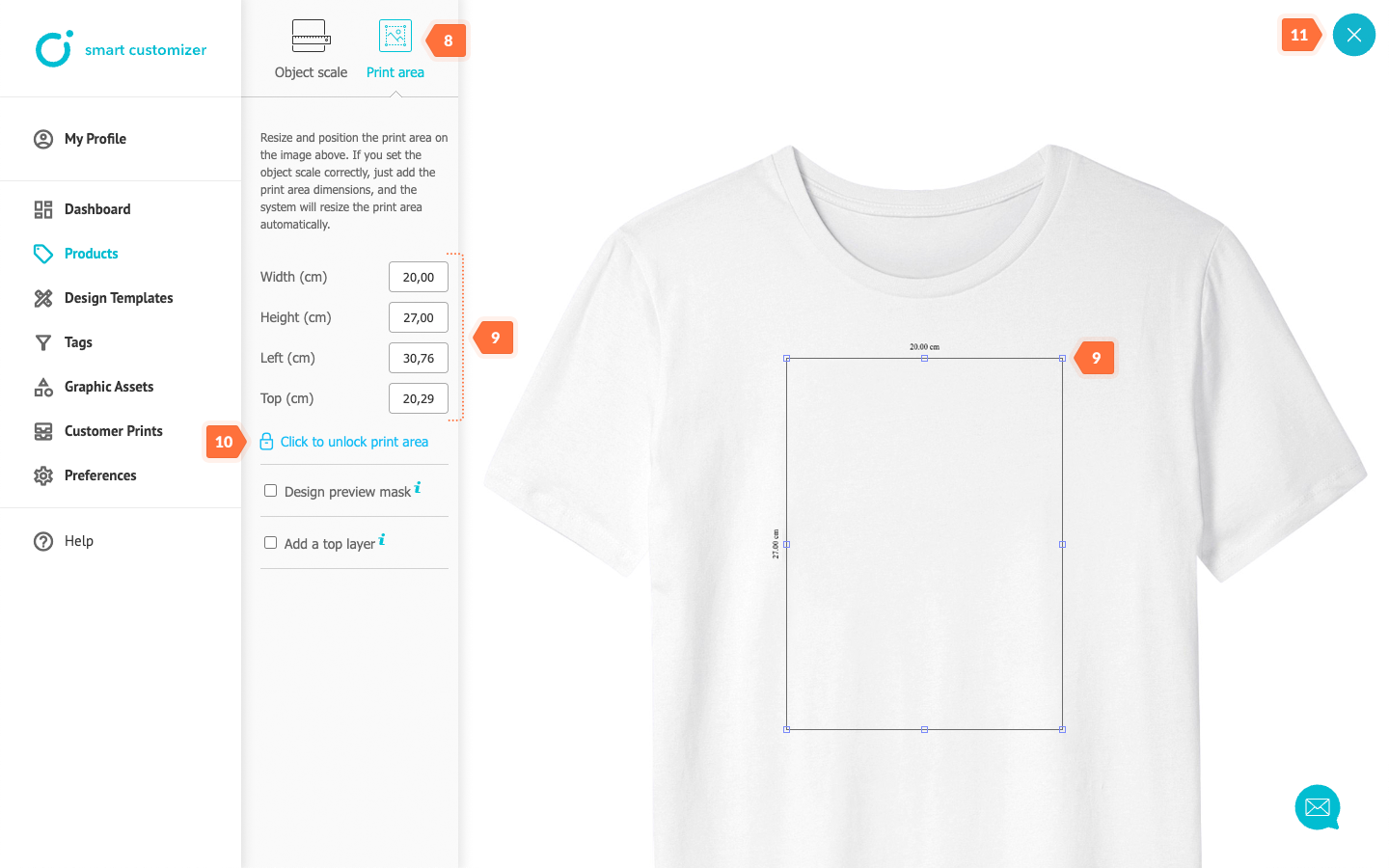
- Click Print Area.
- Define the print size by either entering numbers or adjusting the size using the blue squares.
- To prevent accidental changes, lock the print area by selecting Click to lock print area.
- Click X.

- Save the changes.

- Your product is finished! Click View to test it.

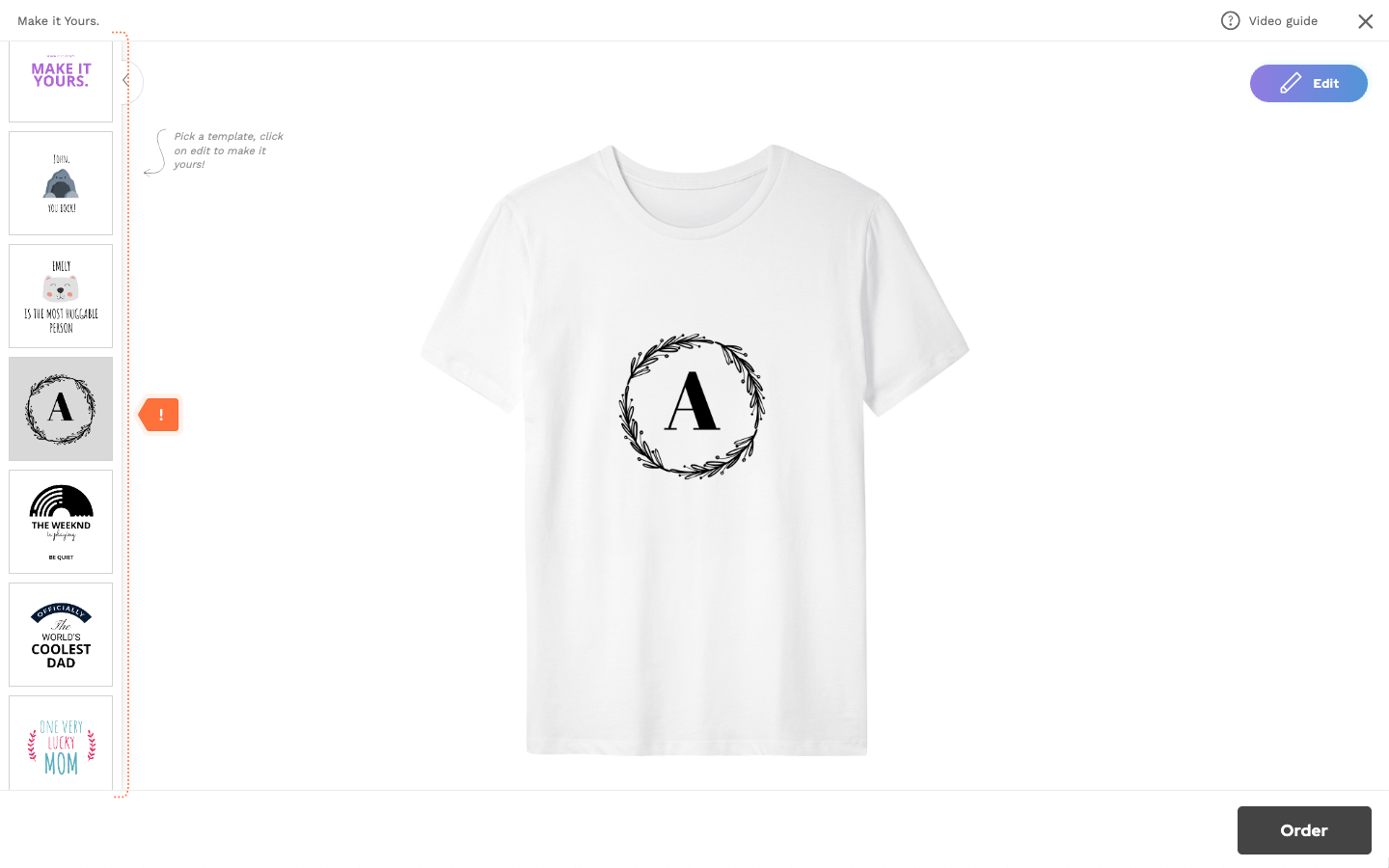
Design templates
After completing the basic product setup, we recommend creating and assigning Design templates. Design templates are predefined mockups of text and visuals that help customers start the customization process quickly.
Learn how to do it here: Creating design templates for your products.
Advanced tips
- If you want to have multiple print options for a product, refer to this article for instructions.
- If you’d like to add color variations for your product, check out this article: Adding color variants