Embedding a product customization button into your web page
This article refers to Smart Customizer Web to Print App Version 1 Explore the Version 2 (Stand Alone) article here
About the product customization button
- Product customization button embed is a type of installation in the Stand-Alone Smart Customizer version.
- It is an excellent choice when you want to add customization option to an existing product's web page.
- This feature is versatile and can be seamlessly added to any page, functioning as an ordering form without an integrated cart.
- You can easily tailor the ordering form to your needs, collecting all the necessary information for the order.
Before we get started
The first thing to do is to sign up for Stand-Alone SmartCustomizer and create your customizable product.
You can either install product template from our presets or create your own 2D or 3D product.
Order form activation
To use embedded button, you need to enable Order form inputs. This order form will serve as the final step where the customer provides all the necessary information for placing an order after customization is complete. To do so, follow these steps:
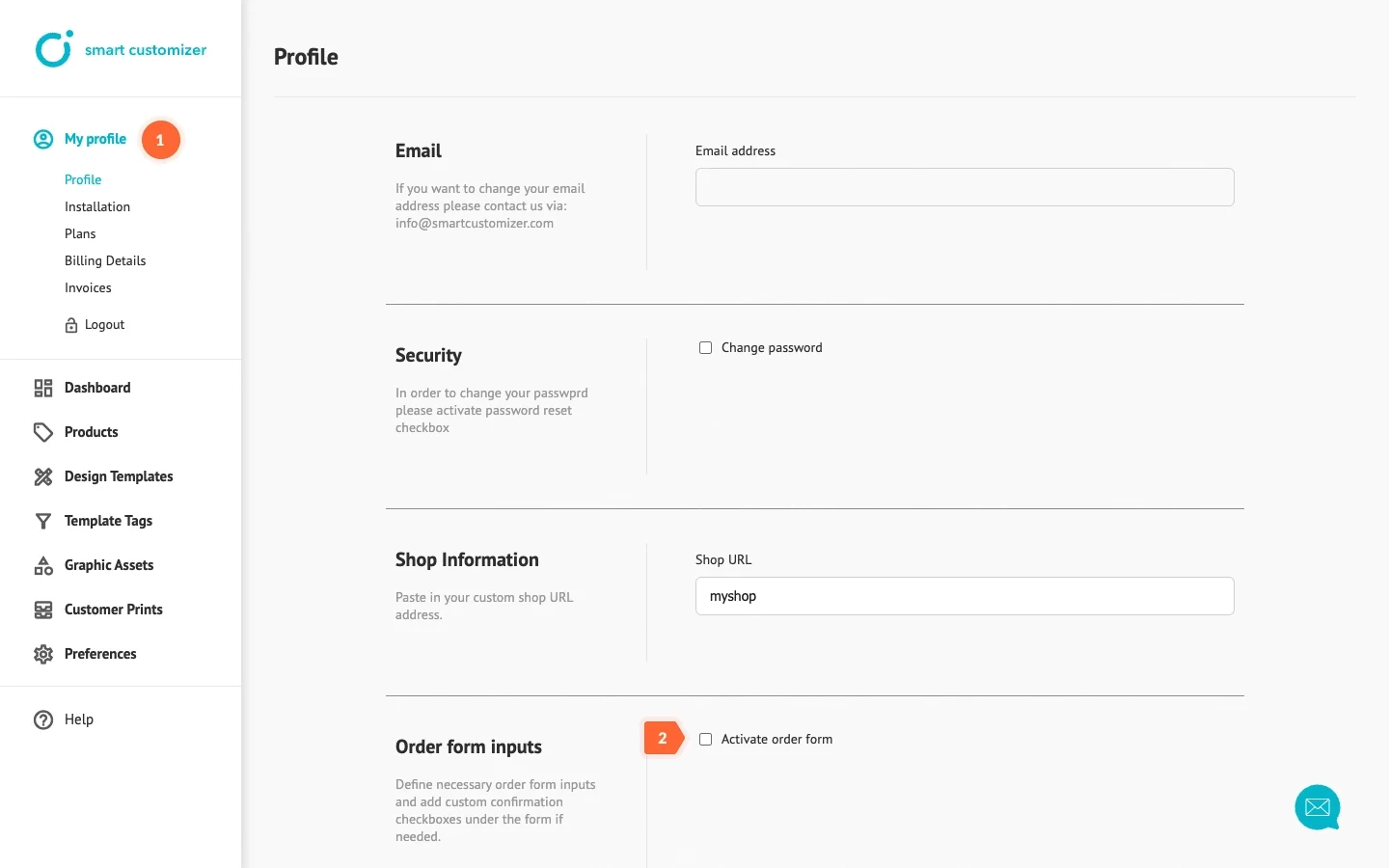
- Go to My profile.
- Click Activate order form.

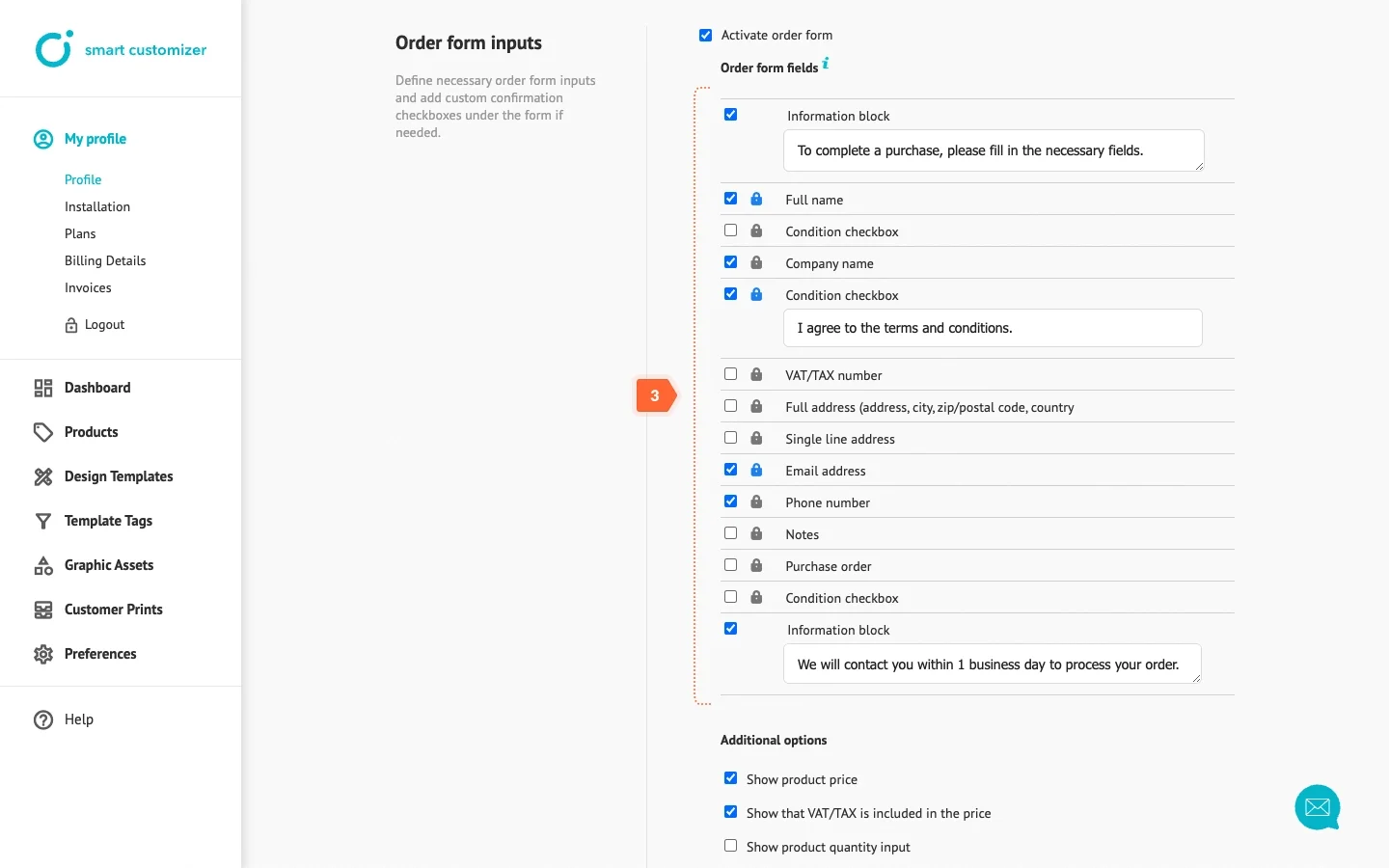
- Select your preferred Order form fields and add custom confirmation checkboxes under the form if needed. Learn more about how to create and order forms here: Order form settings.

- Scroll down to the bottom of the page and Save the changes.

How to embed a product customization button into your web page?
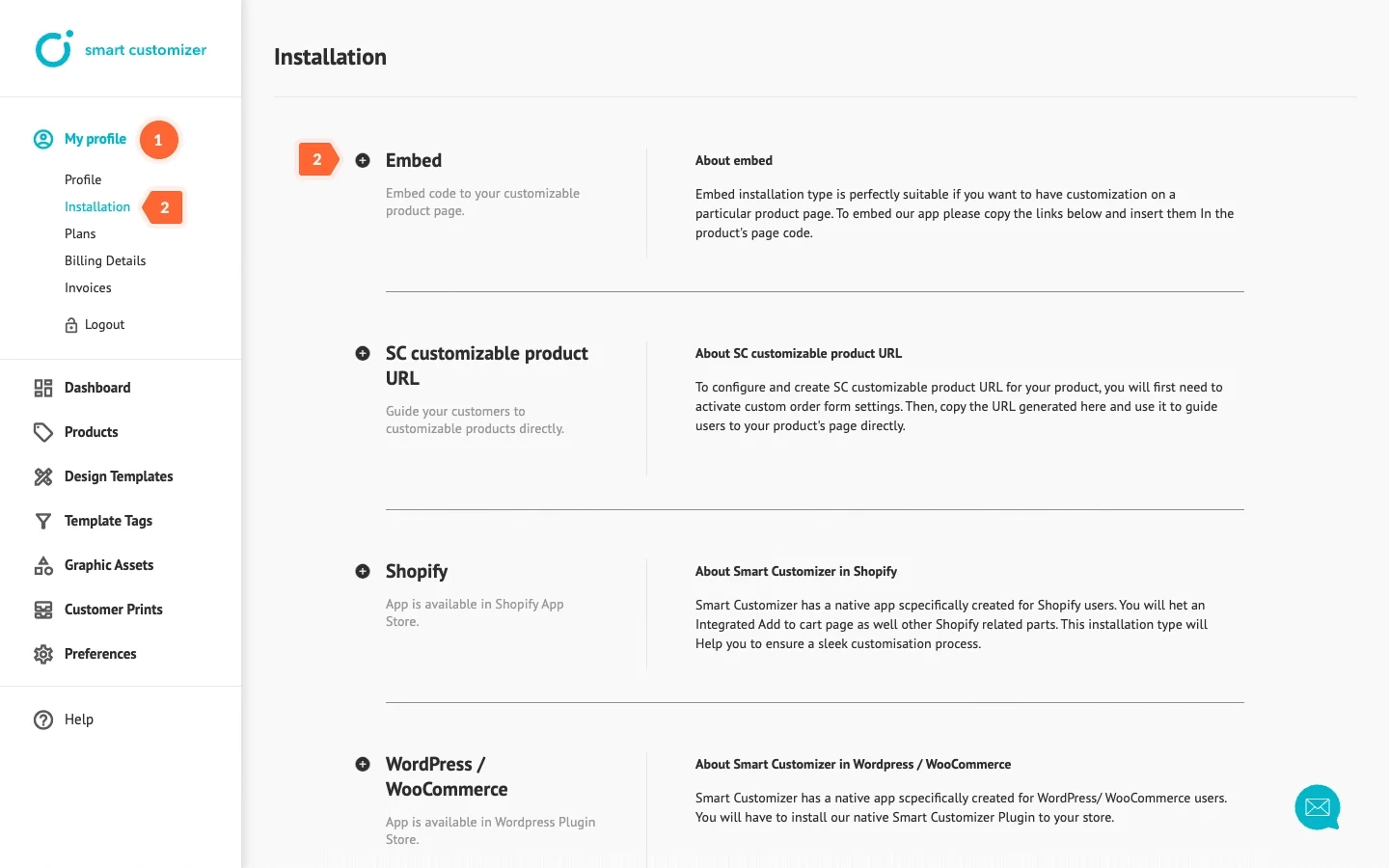
- Go to My profile.
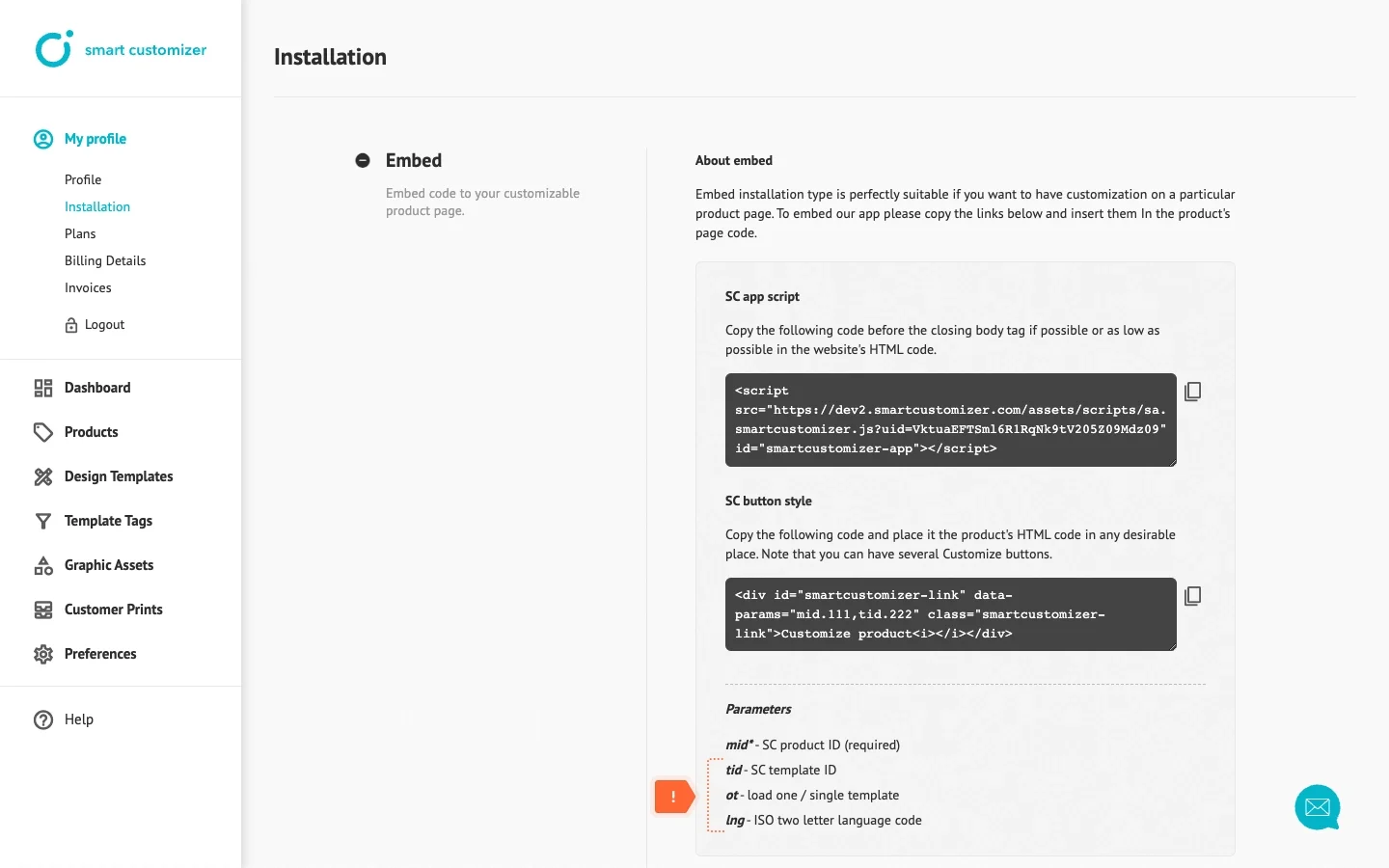
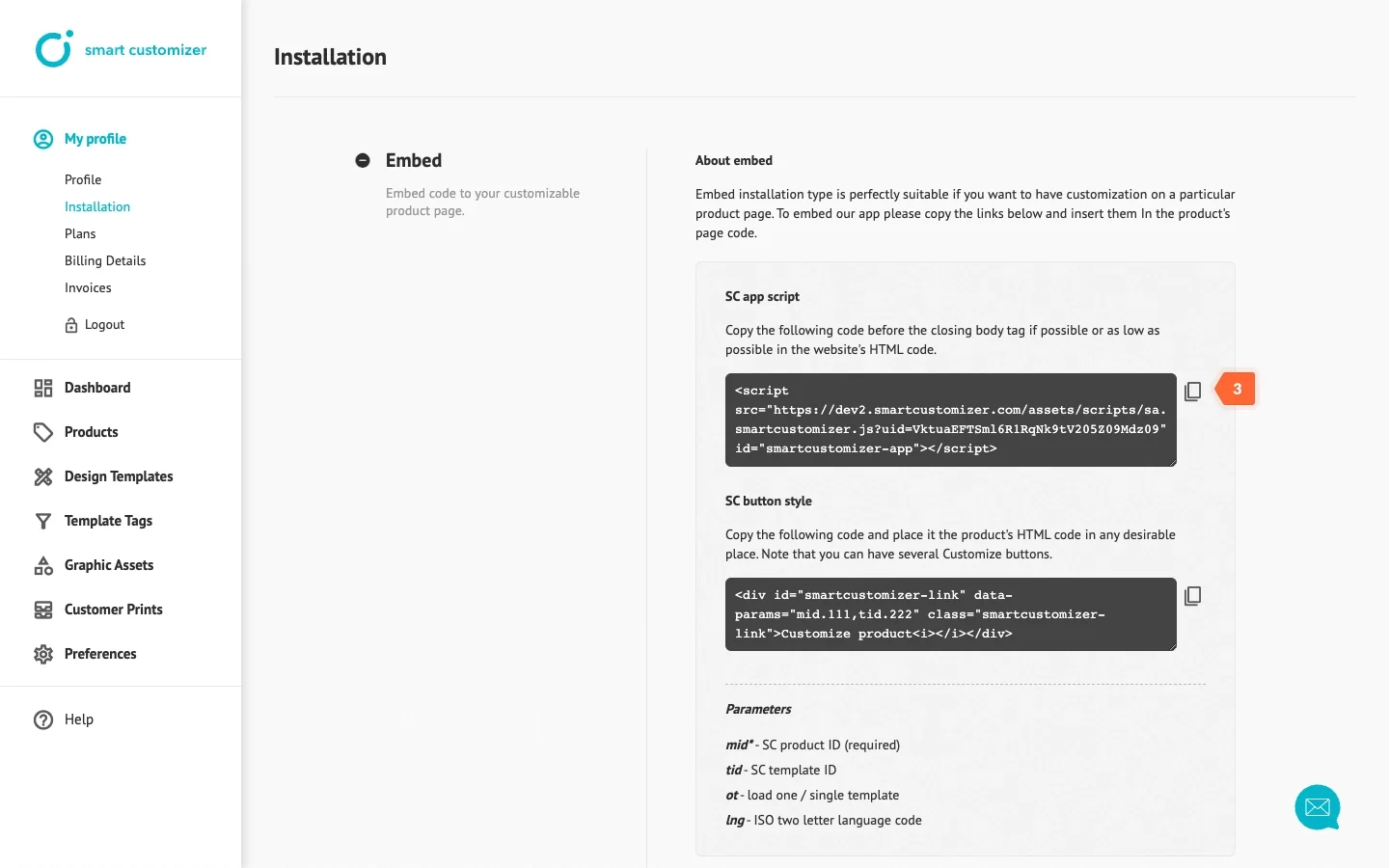
- Select Installation and click Embed.

- Copy SC app script code.

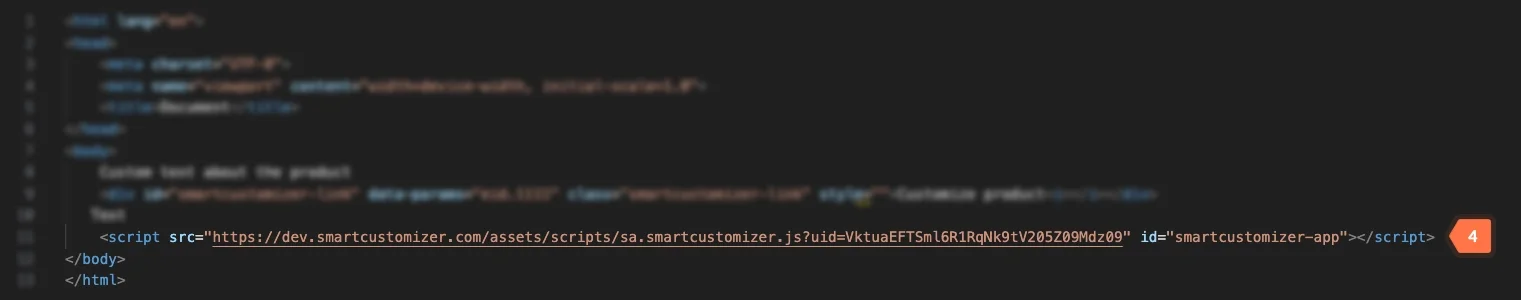
- Insert the code before the closing body tag if possible or as low as possible in the website's HTML code.

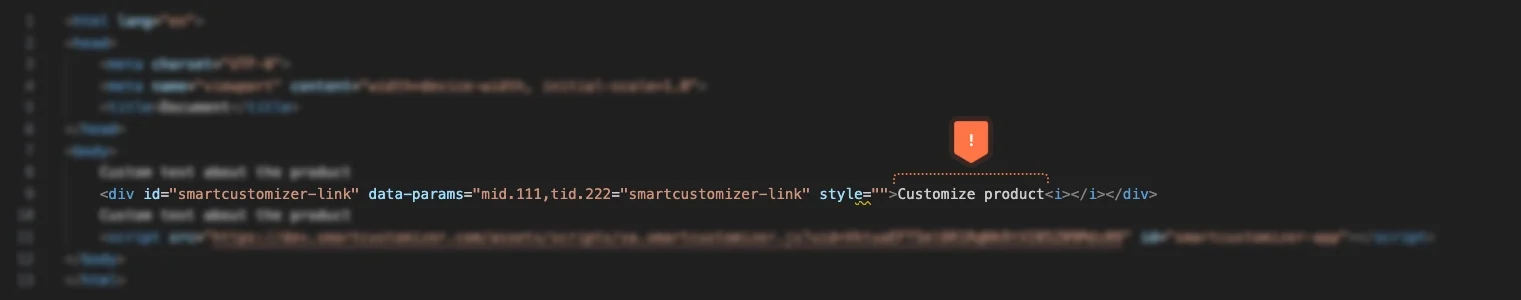
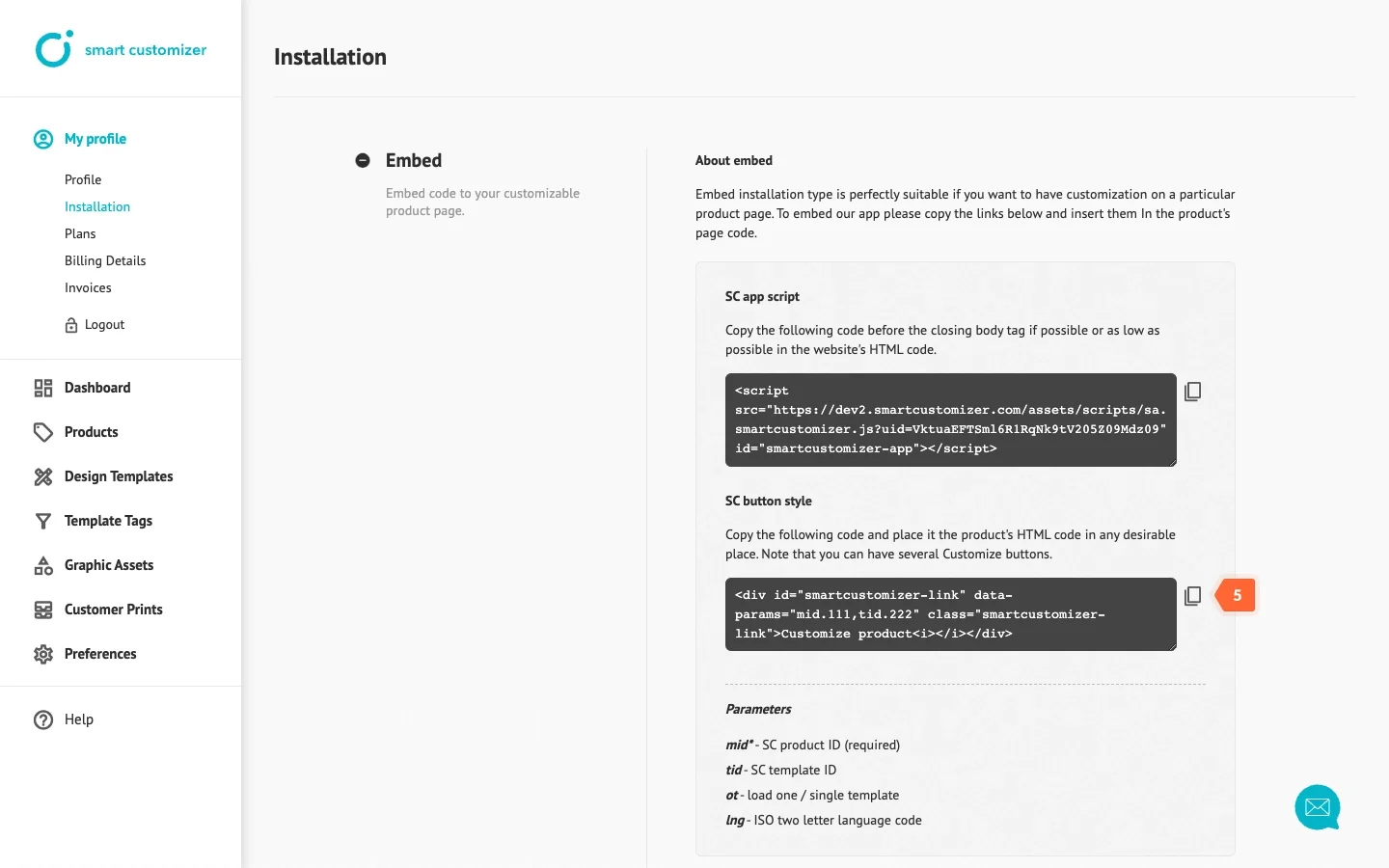
- Copy SC button style code.

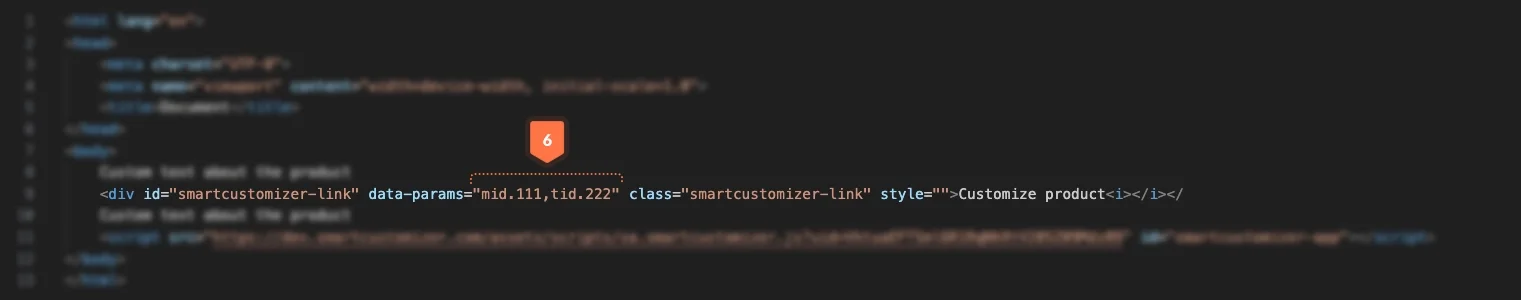
- Insert SC button style code into the product's HTML code at any desired location and update the mid (SC product ID) with your customizable product ID. This parameter is mandatory as it specifies the product to be loaded. The tid parameter, which loads the product with a default design, is optional. You can choose to use it or remove it as needed.

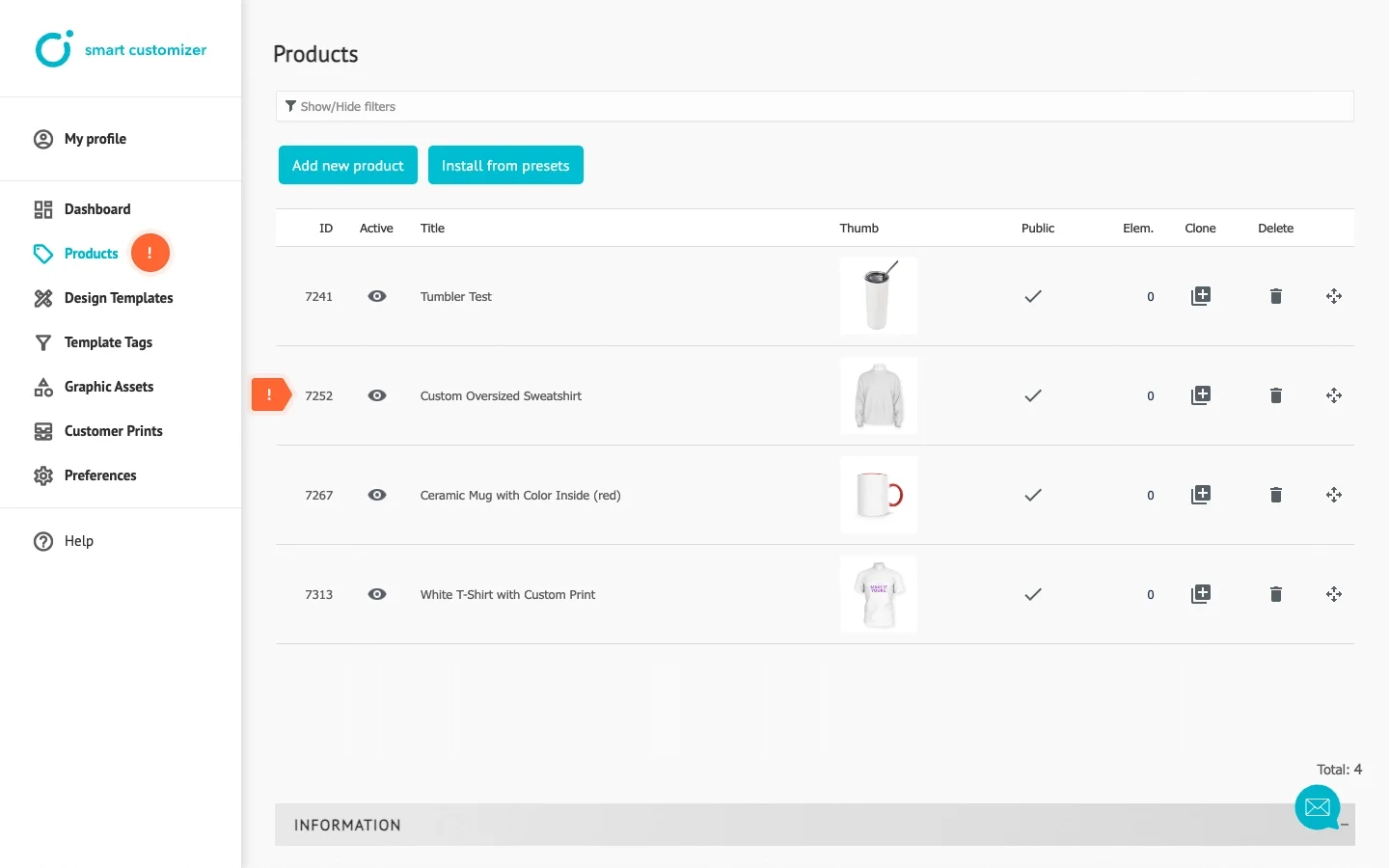
NOTE: To locate the mid parameter (SC product ID), navigate to your product list and copy the ID of your desired product.
Optional parameters
The optional parameters serve to customize the interface of the customizer.
For example:
- tid parameter is used to assign a default design from a list of predefined design templates. The parameter can be found by navigating to Design Templates and copying Design Template ID.

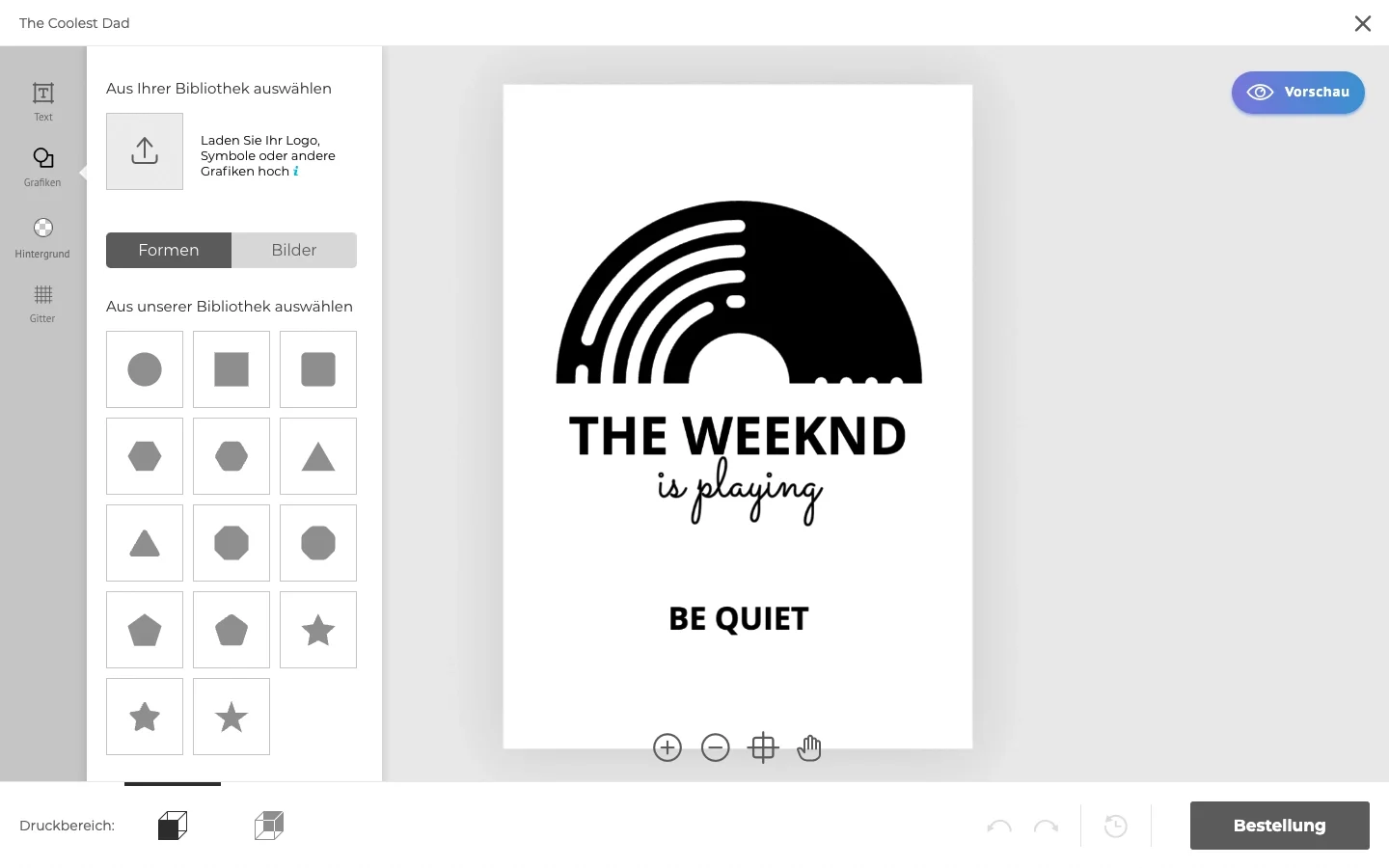
After updating the parameters to "mid.7252,tid.8057", here's how the preview looks:
- tid and ot combination is used to send a product with just one design template and no option to choose from other designs. The ot parameter ID is the same as the chosen design template ID (shown before).
The Preview with parameters "mid.7252,tid.8057,ot.8057" is:
- lng parameter can be used when you want to have a translated interface. Just make sure the translation has been added to preferences beforehand. Instructions on how to do it can be found here: User interface translations.
The Preview with parameters "mid.7252,lng.de" is:
If you want you can also change the name of the button or make other modifications. After making these changes the customize button should appear on your product web page.
NOTE: We understand, that embedding the button can be challenging. If you have any questions or need assistance, don't hesitate to reach out to our support team.
Tips & Tricks
- Ensure you test your changes thoroughly. Even small mistakes can lead to the button not functioning correctly.
- When making extensive HTML modifications, it is essential to retain the 'id=,' 'data-params=,' 'class=' and 'style=' parameters. However, you can incorporate additional styles within the last 'style' section.
- If you want, you can include multiple 'Customize' buttons.