Adding customization to your Shopify product
This article refers to Smart Customizer Web to Print App Version 1 Explore the Version 2 (Stand Alone) article here
Before we get started
- There are two possible ways to add customization to your product: by installing our predefined product template or simply by adding customization to a Shopify product that already exists in your store.
- The customization can be divided into basic and more advanced processes.
- Make sure you have all the necessary information before the product customization setup. You may need both visual and textual information like product real-world scale dimensions, print area dimensions, the model image that will be used for customization preview, and more.
Basic customization steps
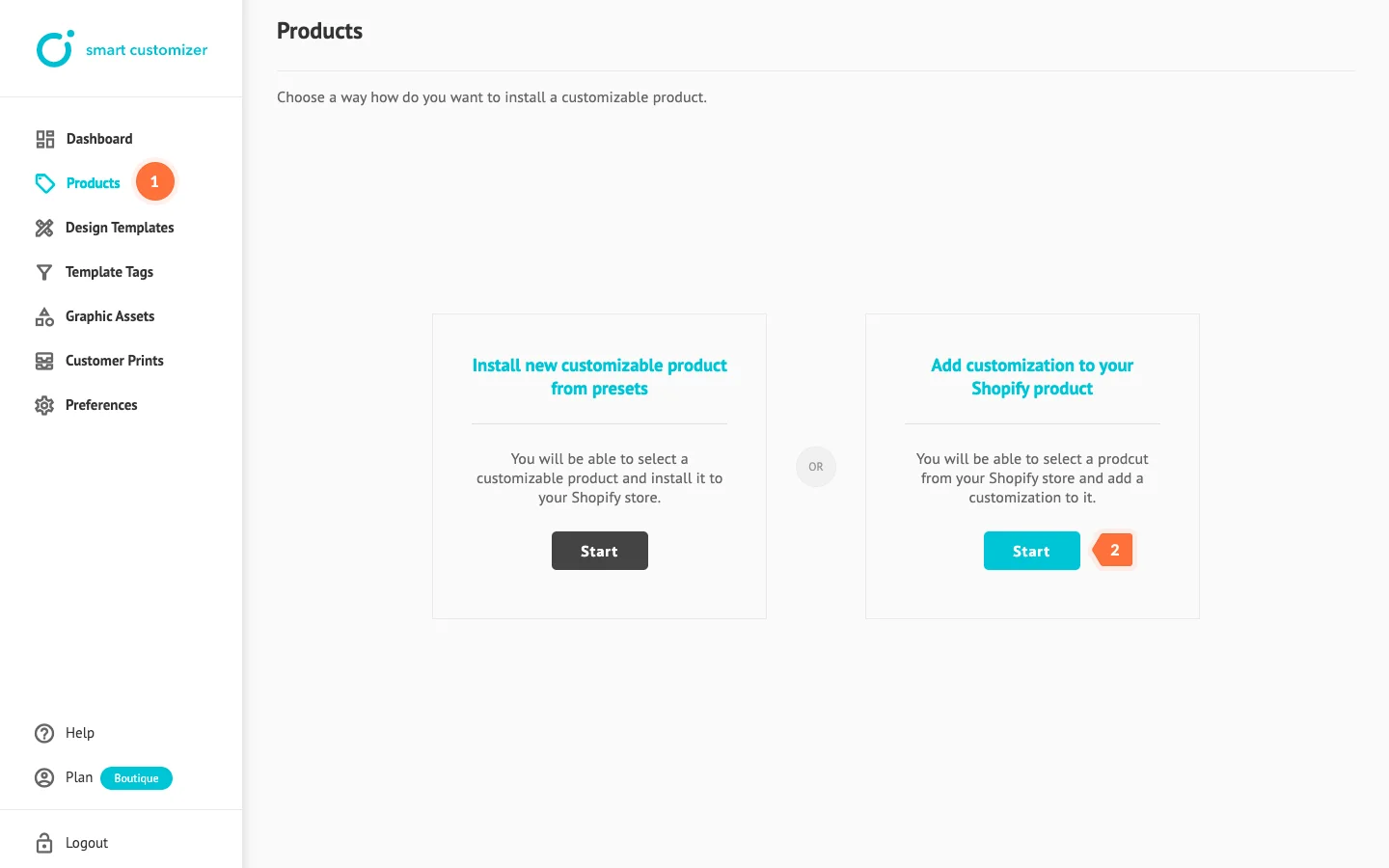
- Go to Products and click Add new product.
- Select Add customization to your Shopify product and click Start.

- Select the Shopify product you want to add customization to and click Add customization. If you can not see Add Customization button it means that the customization is already added to that Shopify product and you should be looking for that product in the customizable products list. Also, please pay attention to the product status in your Shopify store. If the product is set as Draft in a Shopify - you will not be able to preview it in our app. Draft products can be previewed through the Shopify store > Products > Open your product > View. If you want to preview customizable product in our app, make your product status Active.

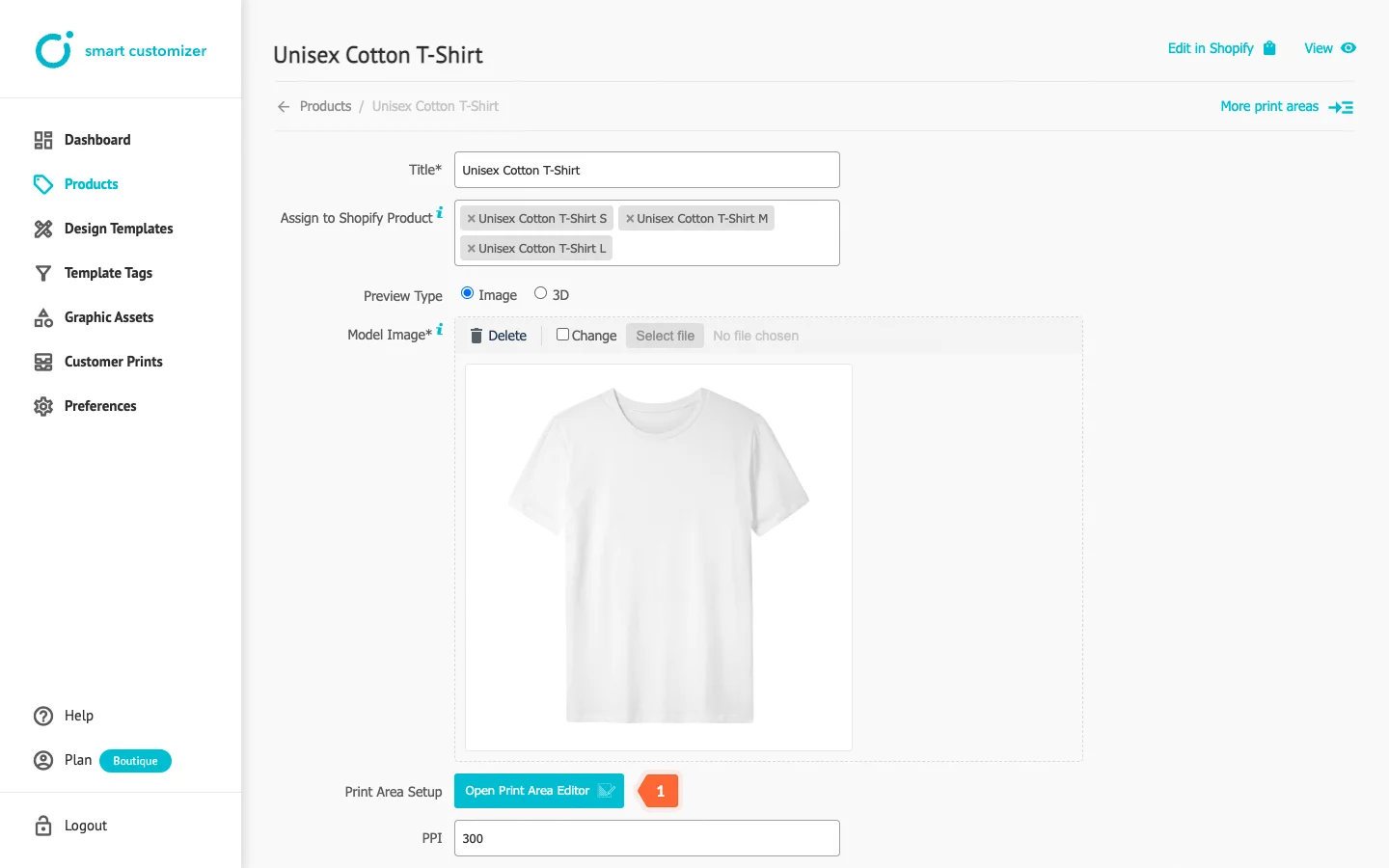
- Name your customization using the Title field (only for internal use).
- Upload Model Image which will be used as a base for product’s customization (if needed). Read more about the model image requirments.
- Press Save.
 Once you are happy with your Model Image, move forward with advanced customization steps.
Once you are happy with your Model Image, move forward with advanced customization steps.
Advanced customization steps
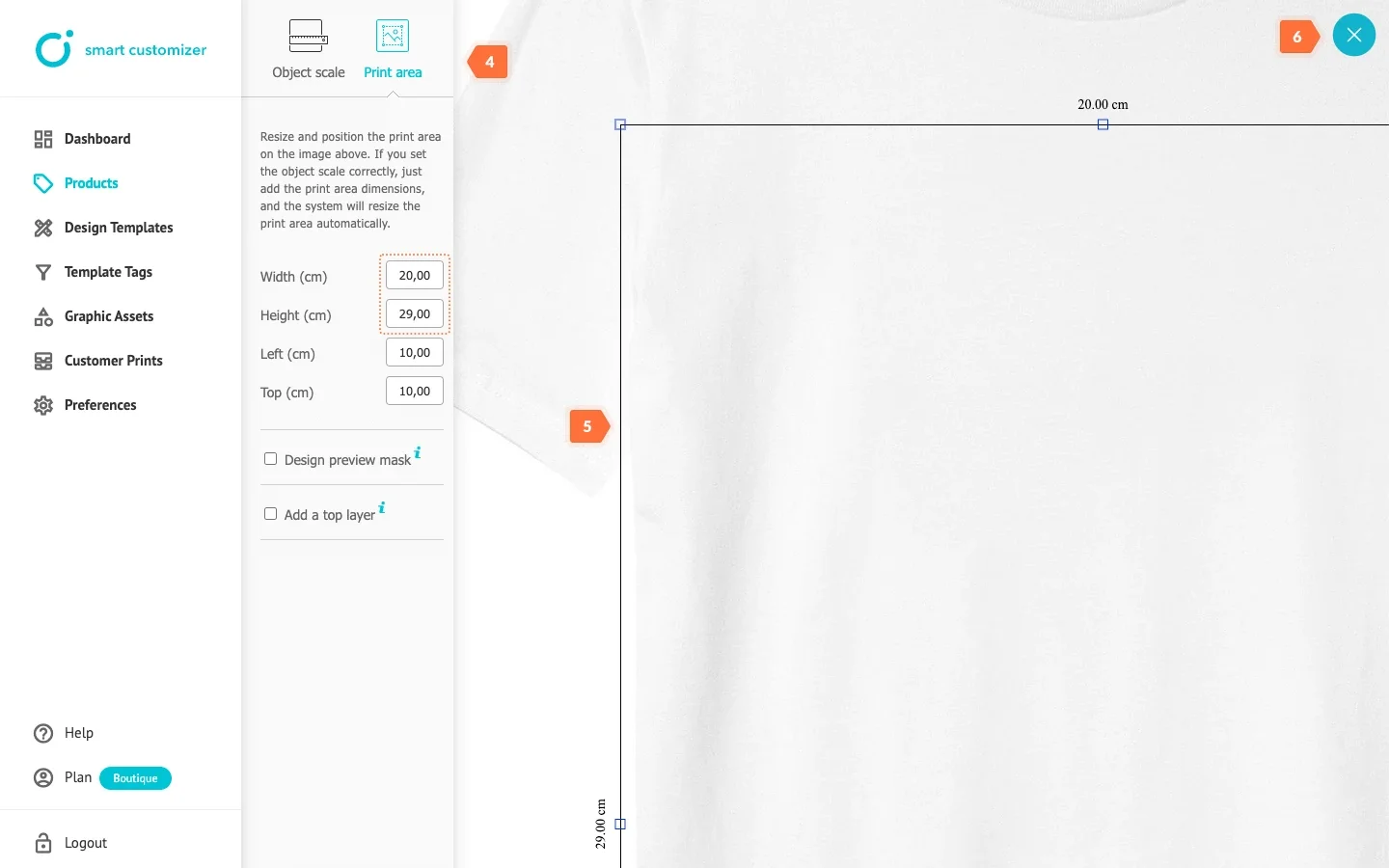
- Opening Print Area Editor.

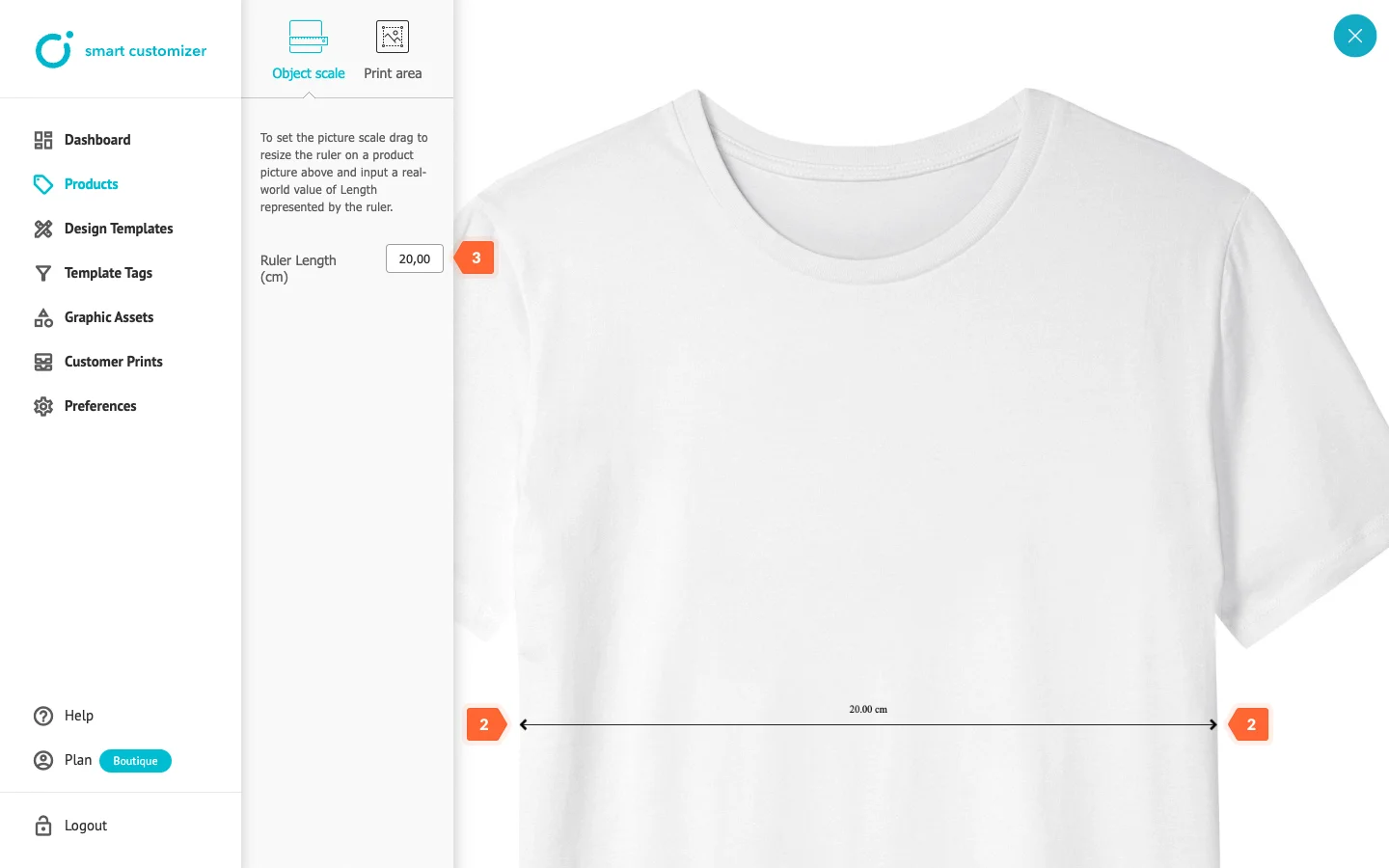
- Place the ruler on a specific part of your Model Image. If you want to change the unit system from metric to imperial go to Preferences > Units > Select unit of length.
- Entering the length of the ruler using real product dimentions.

- Switch to Print area settings and add Print area dimensions (width, height). The print area placeholder will be automatically resized to the real-world scale that was set in a previous step.
- Scroll above to see the print area on Model image. Drag print area square to the proper position on an image where the print should be placed.
- Click on Close icon.

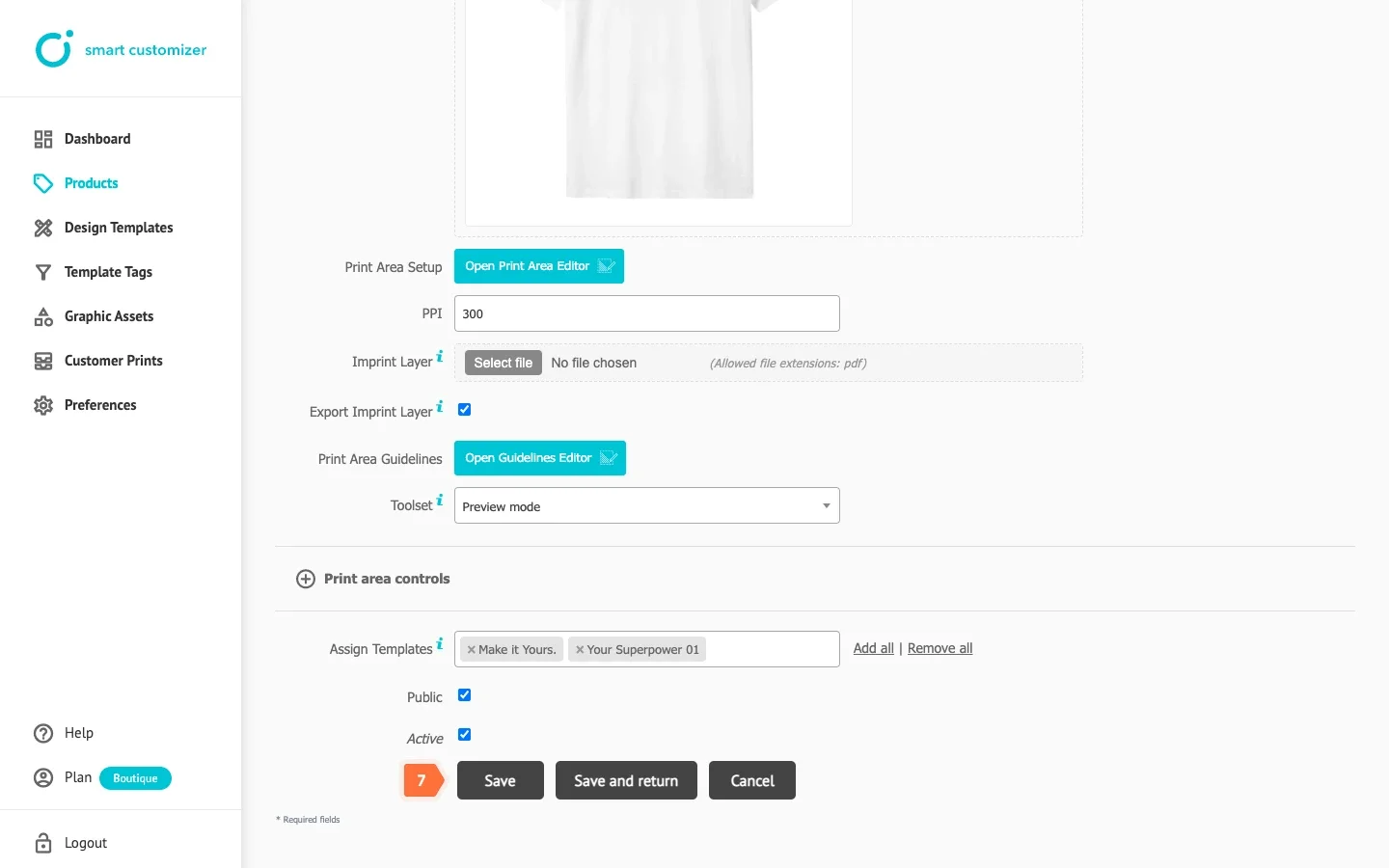
- Once done, scroll down to the page bottom and press Save.

- Click View to preview your product online.
Advanced tips
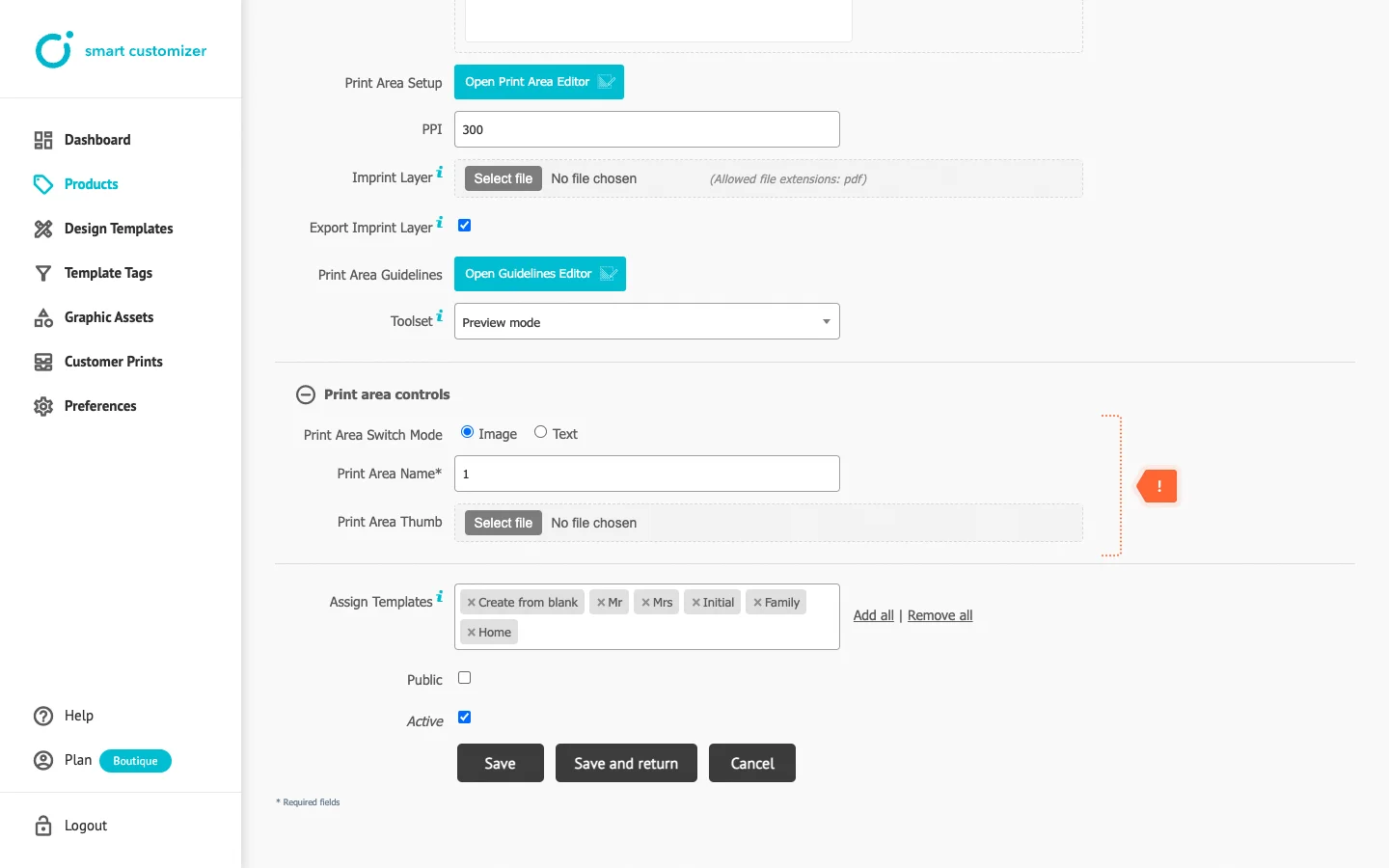
- Set your custom Print area controls for the best user experience. If you have more than one print area set, it is important for customers to understand where are they creating design at. For instance, your custom product has two print areas - front and back, so you can name the first print area switcher as Front and the second print area as Back. To do that, choose the Text option at the Print Area Switch Mode and enter your print area title at Print Area Name*. You can also upload your custom .jpg or .png format Thumbnail for each print area switcher. To do that, choose the Image option at the Print Area Switch Mode and click on Select file. Once done, Save the changes.

- Use Print Area Guidelines to ensure that a customer knows where is the safe area to create a design and where all important graphics should be placed. Learn more about Safe print area guidelines.
- Use an Imprint layer for non editable graphic elements like company logo, item barcode and similar. Learn more about Imprint layer.
- Use the Design preview mask to crop the customer's design in a specific shape and size, and use the Top layer for important decorative product details such as shadows, stickers, and similar. Learn more.
Important: products saved with the Visible checkmark enabled will add the Customize Product button to your Shopify product instantly.