Quick Mode Design Template
About Quick Mode
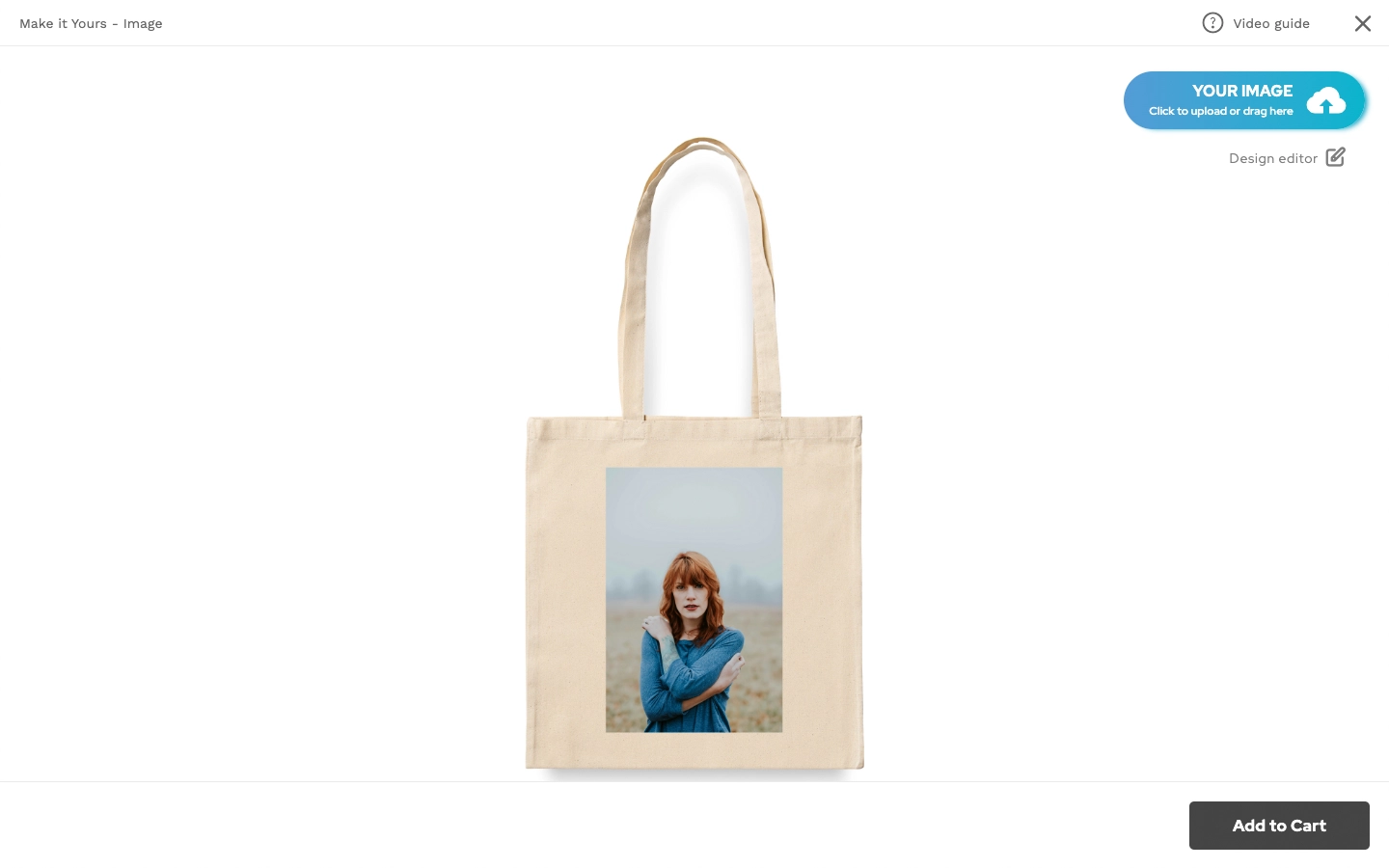
- Quick Mode Interface is specifically designed for products where uploading an image is the primary or only customization option. Customers can simply click on "Your Image" to upload and preview their image directly on the product without opening a separate window.
- To ensure the image is placed correctly and sized appropriately, the product should have a design template with graphics/image placeholder for replacement.
- This interface mode does not support several design templates. If several design template options are needed, consider using Edit or Preview Mode.
How to prepare a design template for Quick Mode?
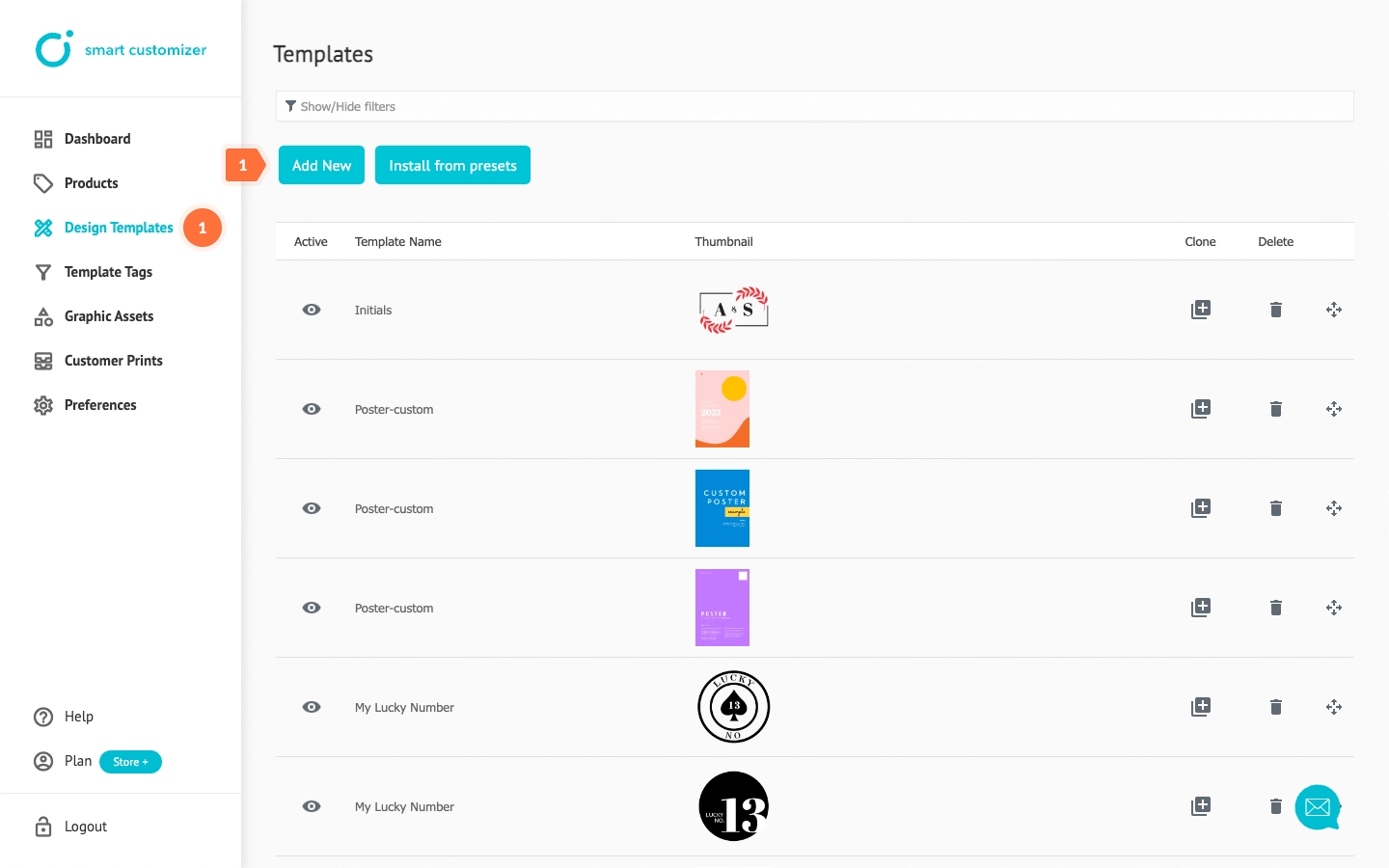
- Go to Design Templates and click Add New.

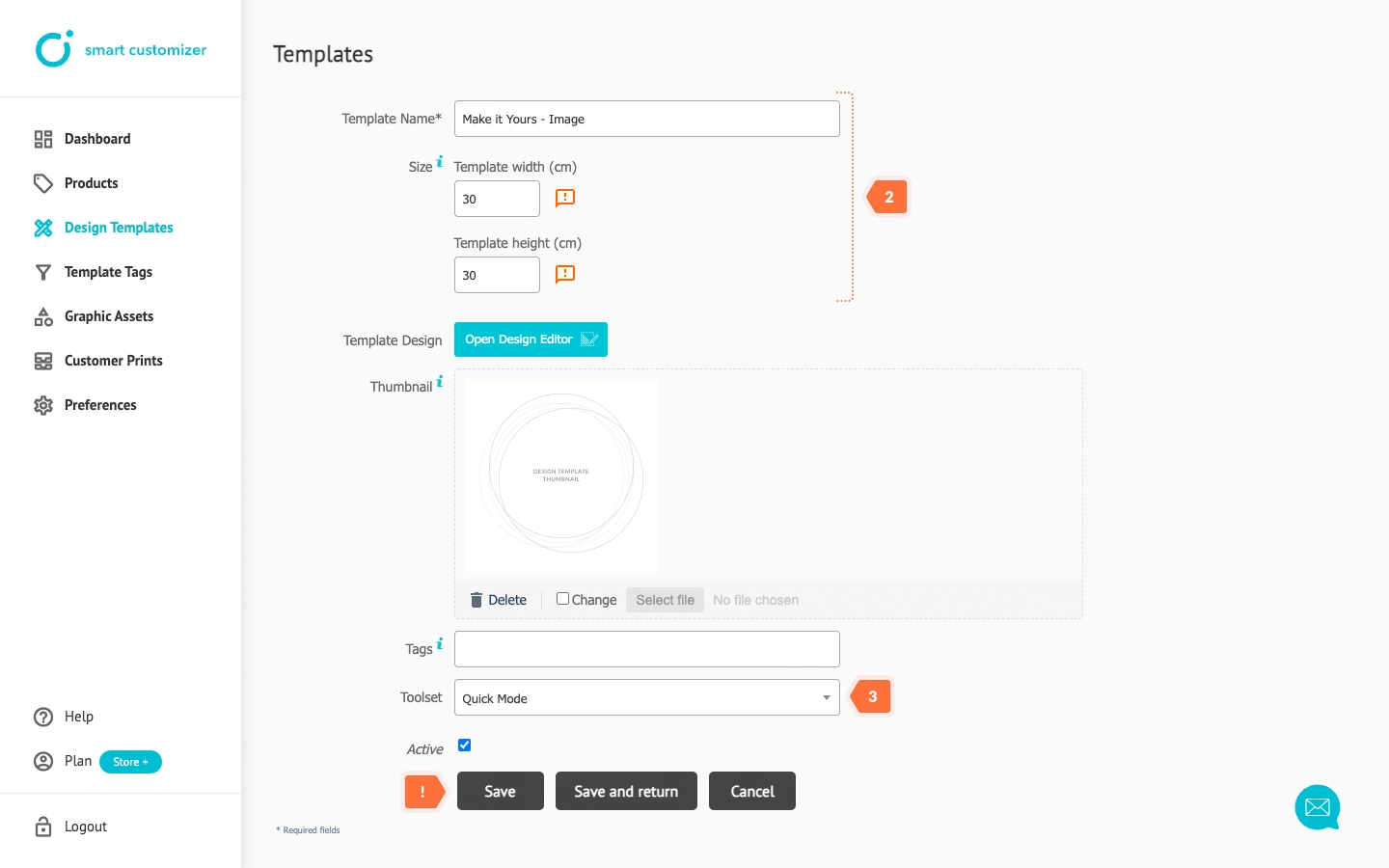
- Enter your Template Name and add your design template size, matching your product's print area size.
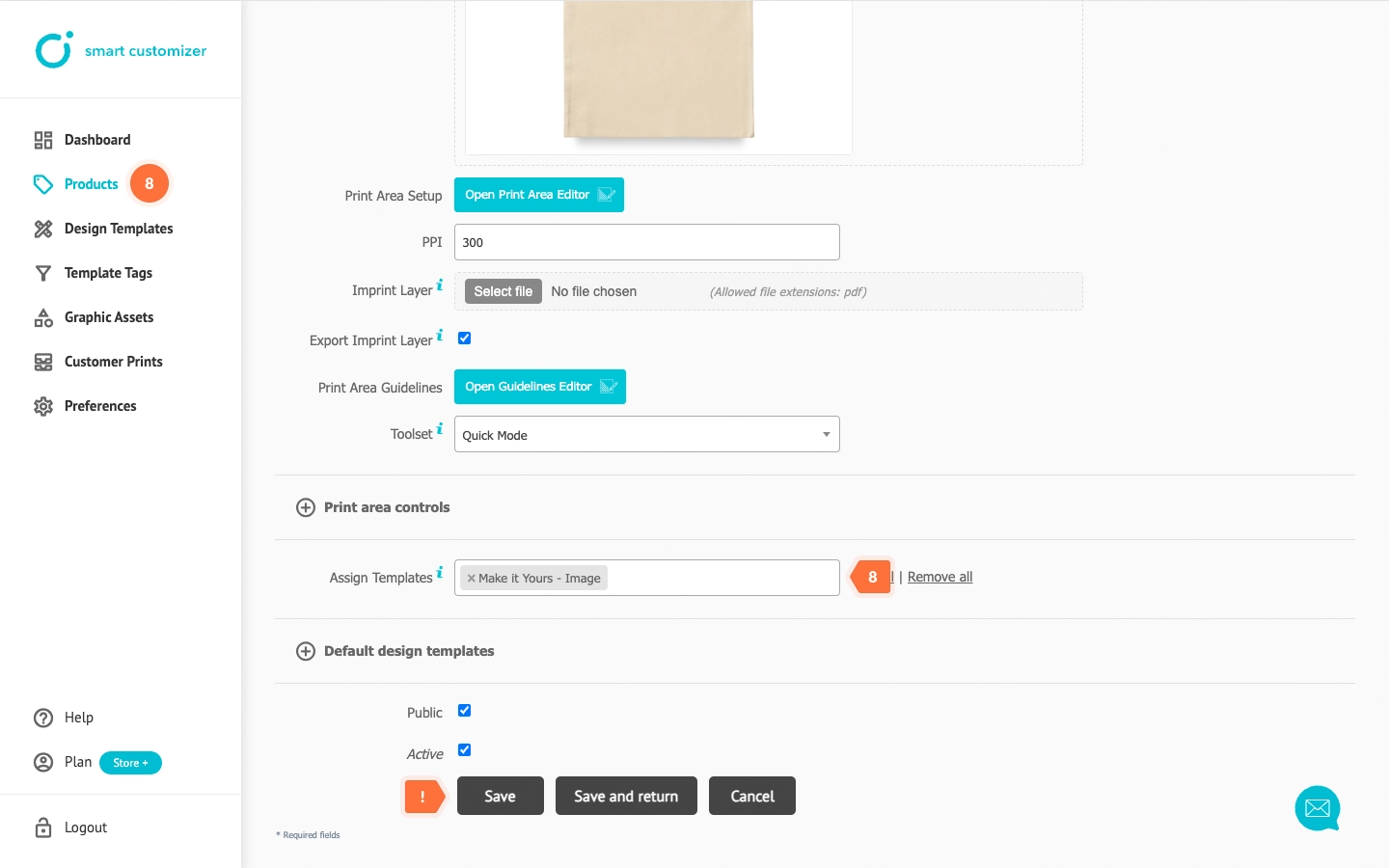
- In the Toolset dropdown menu, choose the toolset created with the Quick mode interface and click Save.

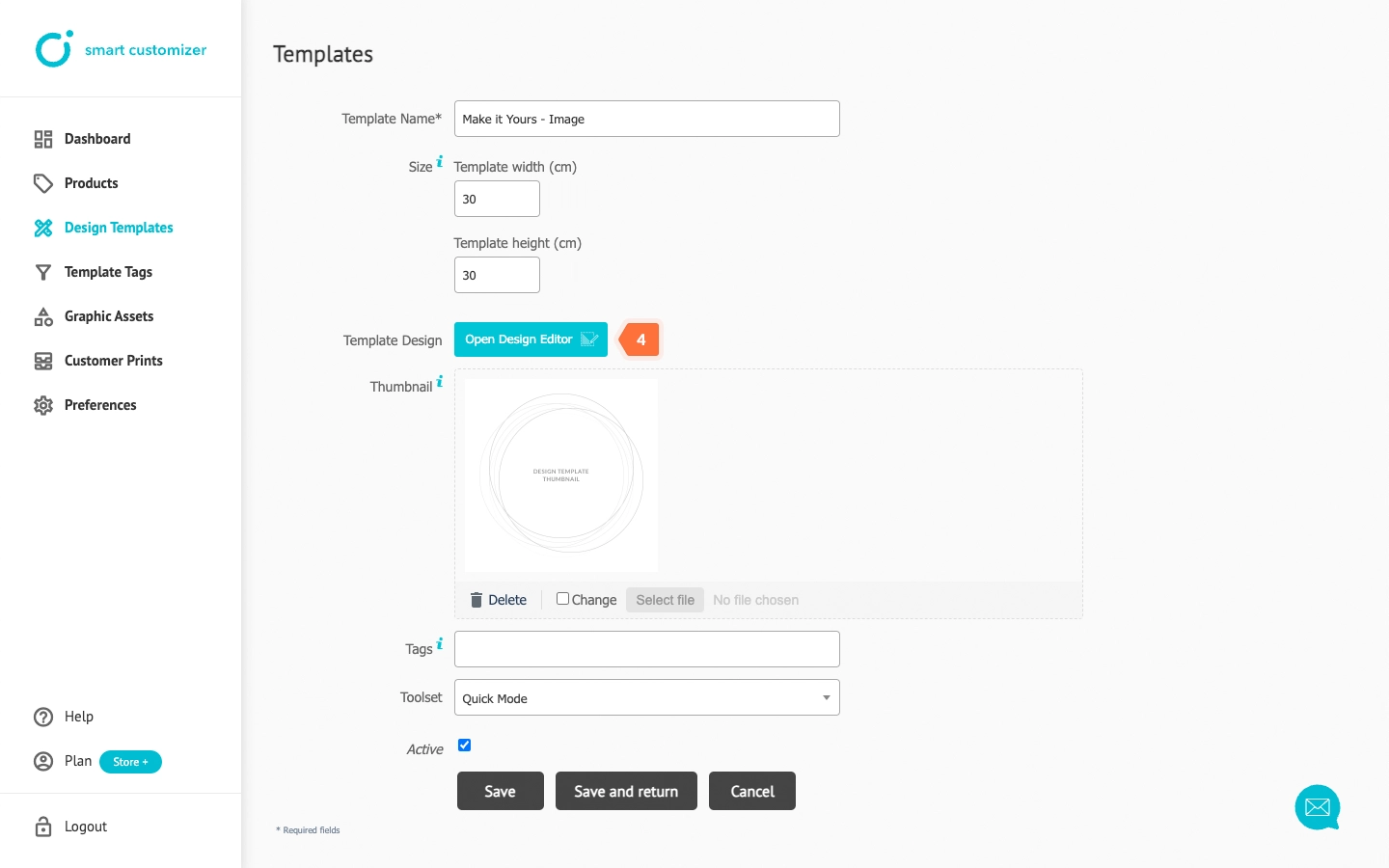
- Click Open Design Editor.

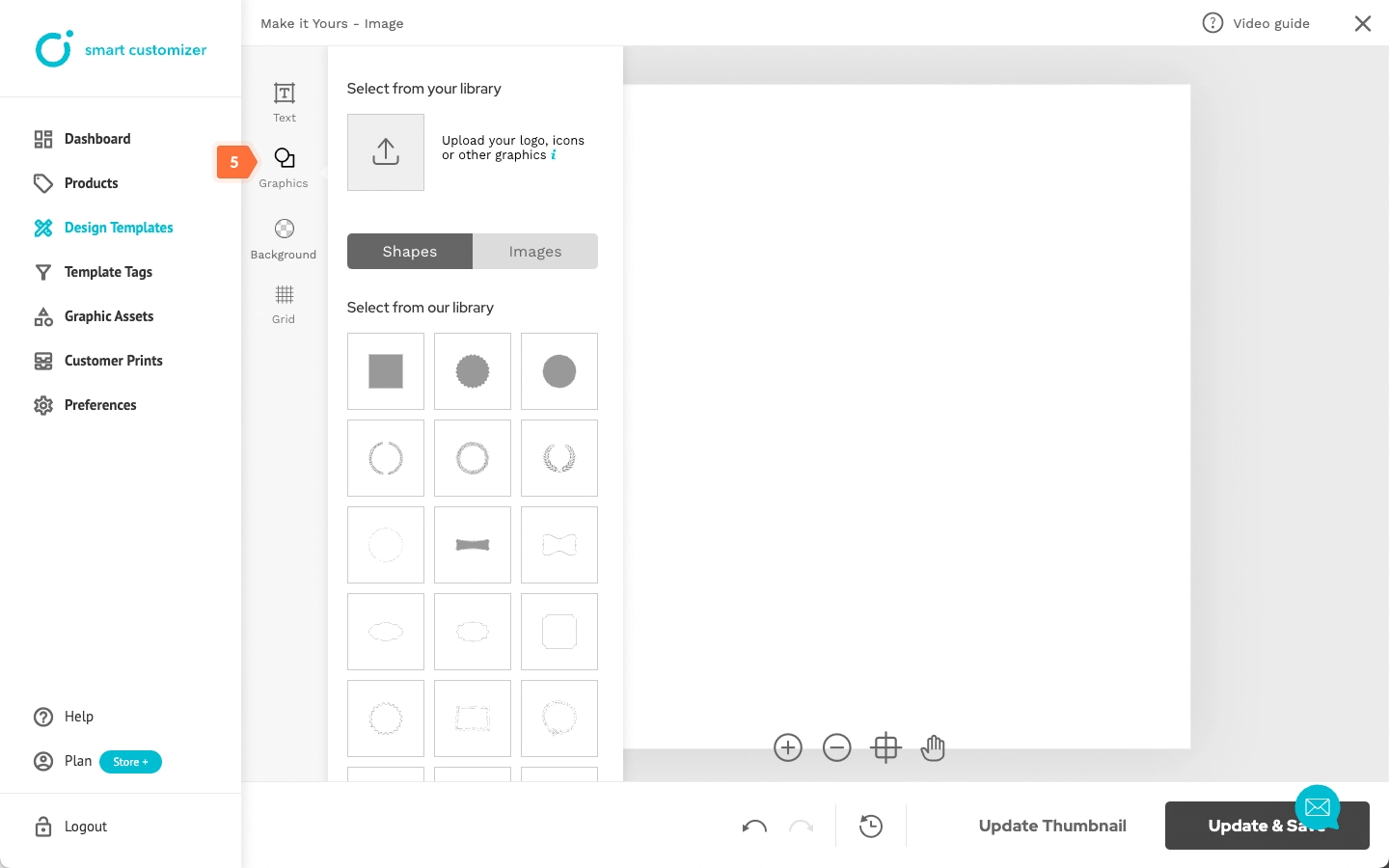
- Upload placeholder graphics in your desired size in PDF, SVG (grouped), JPG, or PNG.

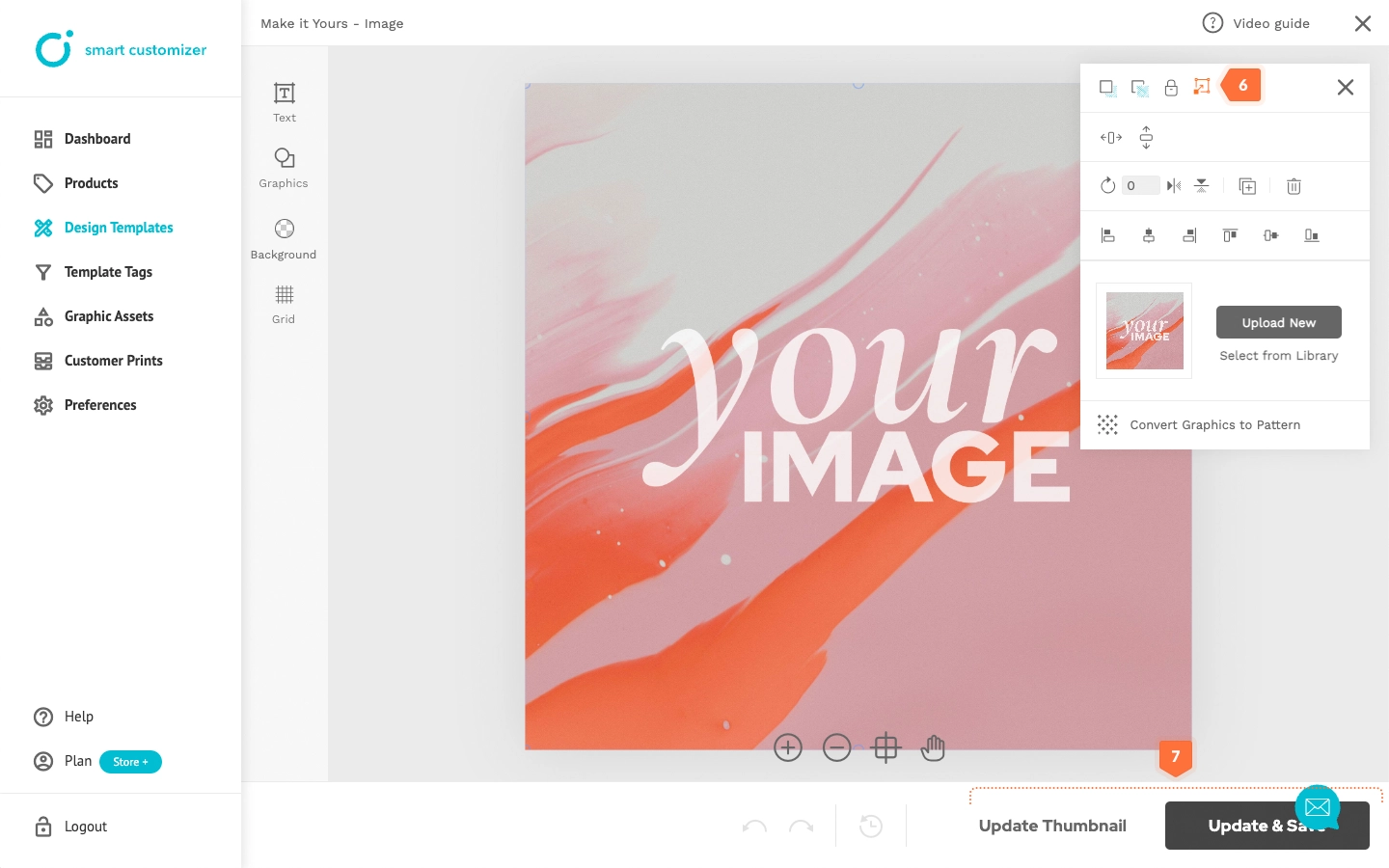
- Click on the Link Placeholder icon to enable customers to replace the graphic with their own.
- Once done, click Update Thumbnail and then Update & Save.

- After creating the design template, assign it to your product by navigating to your Product and selecting it from the Assign Templates dropdown list. Click Save to complete.

The result
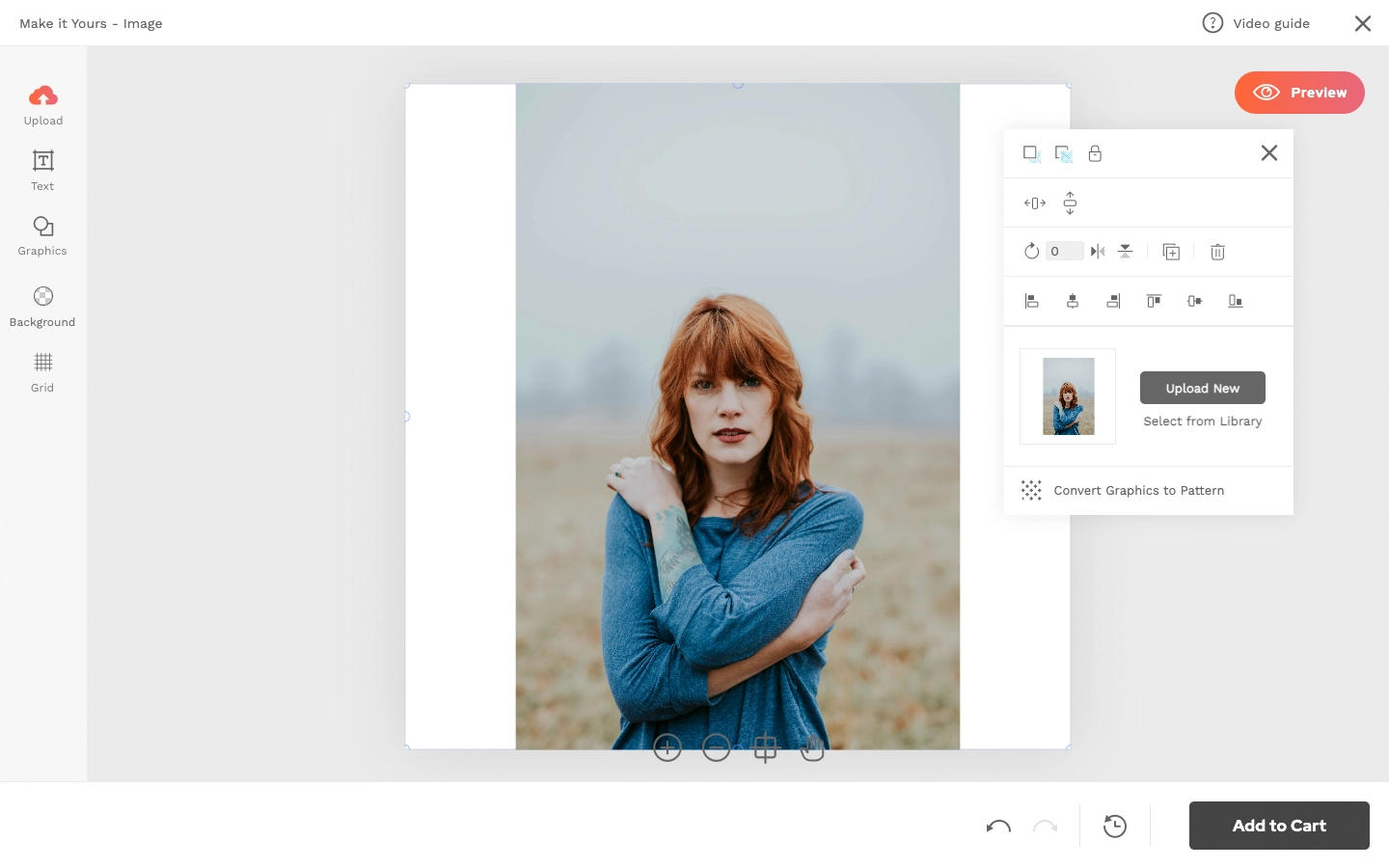
When the customer uploads an image, the placeholder graphic will be replaced with the customer's image. The uploaded image will be resized to fit within the designated area, maintaining its aspect ratio and scaling it based on the longer side of the image.
If necessary, the image can be resized or replaced with another one in the editor. Additionally, other graphic elements like text or icons can be added.